https://brunch.co.kr/@leoyh23/4
2025년 UI/UX 디자인 트렌드: 주목해야 할 5가
디지털 환경이 급변하면서 UI/UX 디자인도 빠르게 변화하고 있다. 2025년에는 AI와 디자인의 협업, 아날로그 감성의 부활, 몰입형 3D 요소, 다크모드의 진화, 그리고 벤토 그리드 레이아웃 같은 트렌
brunch.co.kr
정리
1. 다크모드의 진화 (The Evolution of Dark Mode)
전력 소비를 줄이기 위한 기존에 있는 다크모드가 이제는 더욱 발전하고 있다고 합니다.

주요 특징
친환경적 디자인 요소로 활용되며 명암 대비 최적화로 가독성이 향상됩니다.
또한 다크모드에서 색감 변화를 활용한 감성적인 디자인이 증가한다는 장점이 있습니다.
2. 아날로그 감성의 부활 (The Return of Analog Aesthetics)
디지털 기술이 발전하면서 오히려 따뜻한 개성을 느끼는 감성을 찾는 사람들이 늘어나고 있습니다.
과거의 아날로그 감성에 대한 향수를 느끼기 위해 손으로 그린 듯한 일러스트, 필름 카메라 질감, 스크랩북 스타일 등이 UI에 적용되고 있습니다.

주요 특징
레트로 퓨처리즘과 AI의 조합, 필름 효과와 아날로그 텍스처 적용이 증가되어 감성적인 사용자 경험 디자인이 강화됩니다.
3. 벤토 그리드 레이아웃(Bento Grid Layout)
벤토 그리드 레이아웃이란 콘텐츠를 그리드 형태로 배치하여 시각적으로 정돈되고 균형 잡힌 레이아웃 디자인입니다.
이러한 방식은 효율성 덕분에 벤토 박스스타일은 현대 디자인 트렌드에 점점 중요한 요소로 자리 잡고 있답니다~
[참고 아티클]
벤토 그리드 레이아웃(Vento Grid Layout)이란?
벤토 그리드 레이아웃(Vento Grid Layout)은 웹디자인에서 자주 사용되는 레이아웃 방식 중 하나로, 콘텐츠를 그리드 형태로 배치하여 시각적으로 정돈되고 균형 잡힌 디자인을 구현하
sweetgoing.kr
주요 특징
다양한 크기의 카드형 UI 구성과 정보의 그룹화, 직관적인 배치가 특징입니다.
가독성과 탐색성이 향상된 사용자 인터페이스가 장점입니다.
특히, 뉴스 플랫폼과 포트폴리오 사이트, 대시보드 디자인 등에 활용될 가능성이 높은 디자인입니다.
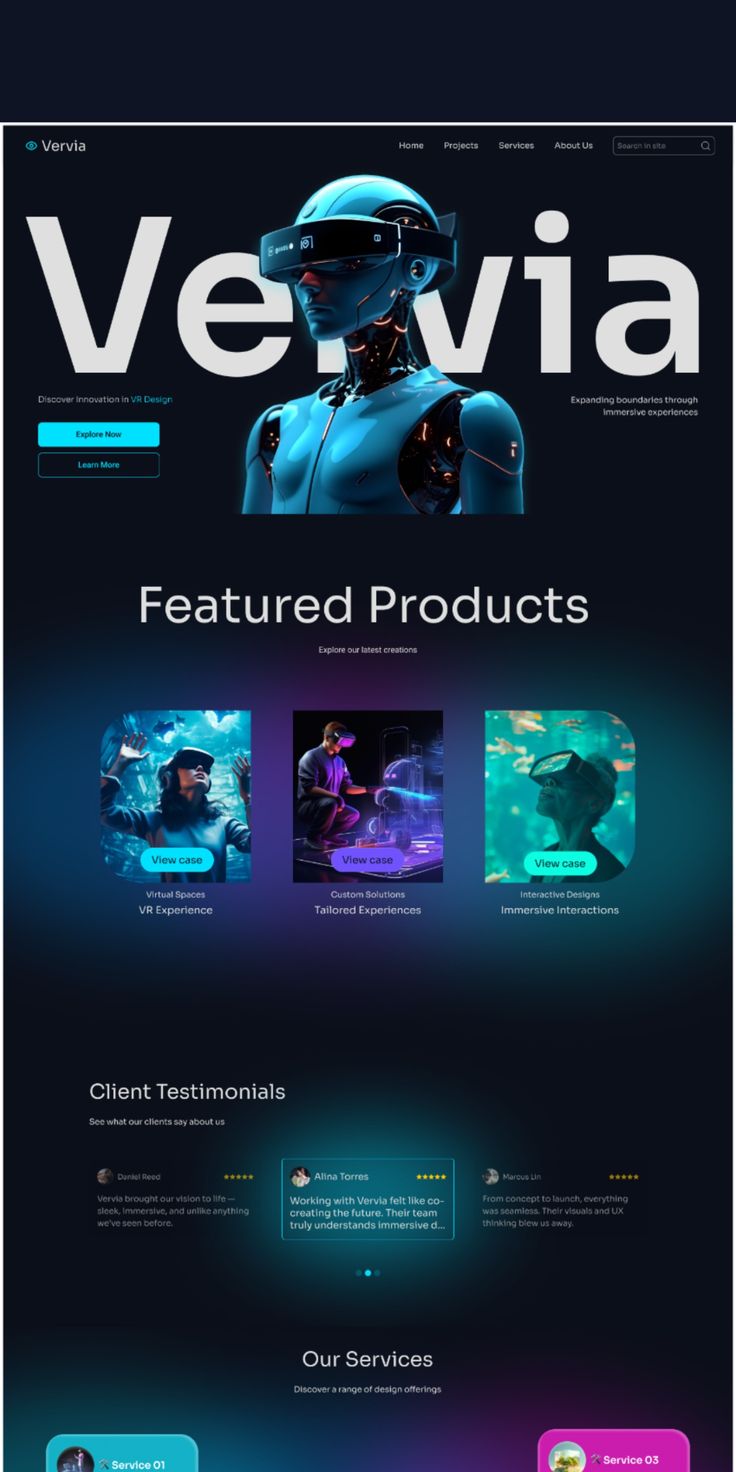
4. 몰입형 3D 디자인(Immersive 3D Design)
3D 요소의 활용은 더욱 확대되고 있습니다.
특히, 제품 전시, 부동산, 게임 산업에서 실감 나는 경험을 제공하는 방식으로 적용될 것으로 예상됩니다.


주요 특징
몰입형 경험을 위한 3D 요소 활용 확대되며, E-commerce, 부동산, 교육 플랫폼에서의 적용이 증가가 되고 있습니다.
5. AI와의 디자인 협업(AI-Powered Design Collaboration)
AI는 단순한 도구를 넘어 디자이너와 협업하는 존재가 되고 보다 직관적인 UI를 설계하는 데 도움을 주고 있습니다.
데이터를 기반한 개인화된 사용자 경험을 제공하며 UX리서치를 보조하는 AI시스템 도입이 특징입니다.
디자이너와 AI가 협력하여 효율적으로 작업하는 능력이 요구될 것으로 예상하지만 AI가 디자이너의 일까지
온전히 맡아서 하게 될까 봐 좀 두렵네요..
'[UI_UX] > [아티클 스터디]' 카테고리의 다른 글
| [아티클 스터디]차별화된 UX 디자인 앱들은 어떻게 달라질까? (2) | 2025.04.30 |
|---|---|
| [아티클스터디]제품이 커지면 디자인 시스템 가이드는 어떻게 개선돼야 할까? (0) | 2025.04.28 |
| [아티클스터디]UX디자인, 사용자를 위한 진짜 배려란? (0) | 2025.04.24 |
| [아티클스터디]시니어 사용자가 어려워하는 UX 5가지 (0) | 2025.04.23 |
| [아티클스터디]전지적 UX디자이너 시점 인터뷰 (0) | 2025.04.22 |