https://wcaxc5215.tistory.com/22
[클론 디자인]02. 원티드 앱 화면 분석하기
안녕하세요. 한 주의 시작인 월요일입니다!지난주 금요일부터 시작한 원티드 앱 클론 디자인 하기!준비의 준비의 준비 단계를 해보았습니다~오늘도 이어서 앱 분석 진행을 하겠습니다! 01. 반복
wcaxc5215.tistory.com
원티드 클론 디자인하기 대망의 3일 차입니다.
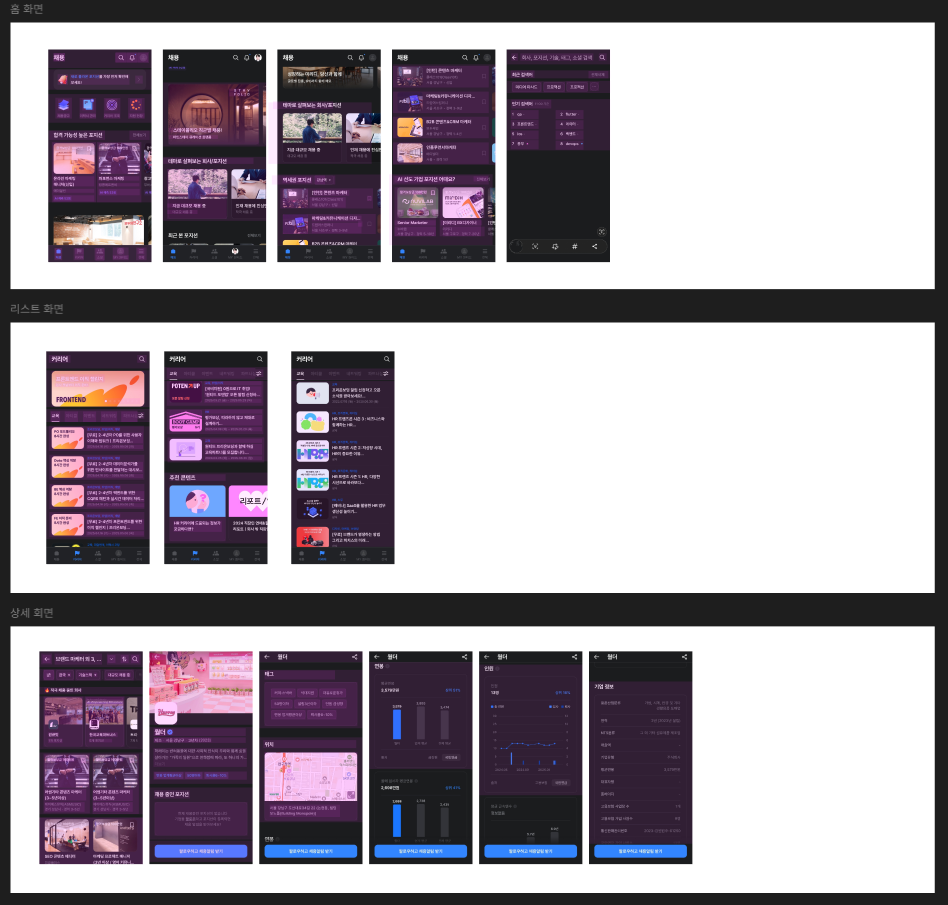
지난 시간에 이어 오늘은 앱 화면에 있는
요소들을 직접 만들고 컴포넌트로 묶어주는 작업을 해주었습니다!
바로 시작해 볼게요~!
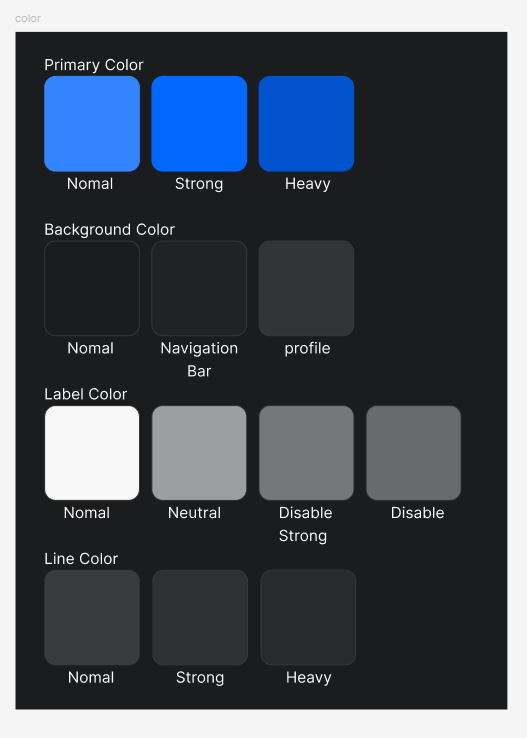
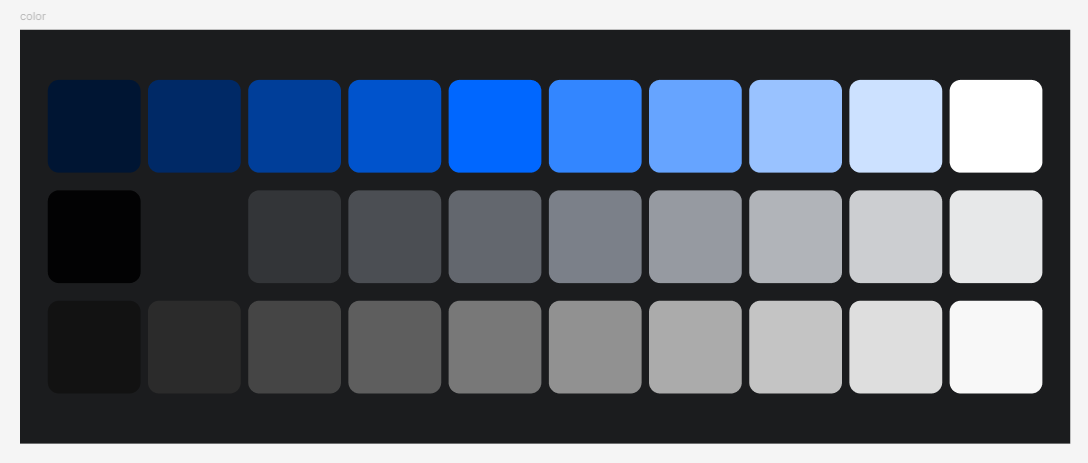
01. 파운데이션 스타일화

먼저 앱에 나오는 색상과 텍스트들을 추출하여 쉽게 사용할 수 있도록 스타일화 시켜주었습니다.
스타일 조사에서 실수했던 부분이 모든 컬러와 폰트를 조사하지 못했습니다.
그러면서 제작을 하는 중에 또 다른 자간과 행간을 가진 요소들이 나와서 매우 당황했는데요.
폰트 같은 경우 결국 작업을 하는 중에 이리저리 왔다 갔다 하면서 파운데이션 정리를 해주었습니다.
결국 작업 소요 시간은 또 늘어나는 바보 같은 사태가 일어났죠...
(앞으로 조사는 꼼꼼하게)
02. app bar

이제 본격적인 UI를 만들어 보기 시작했습니다.
먼저는 화면 상단에 고정되어 있는 앱 바를 만들어 주었습니다!
03. Button, Chip

원티드 앱에 들어갈 버튼과 칩 요소들을 컴포넌트로 만들어서 다음에 사용 시 편리하게 꺼내 쓸 수 있도록 하였습니다~
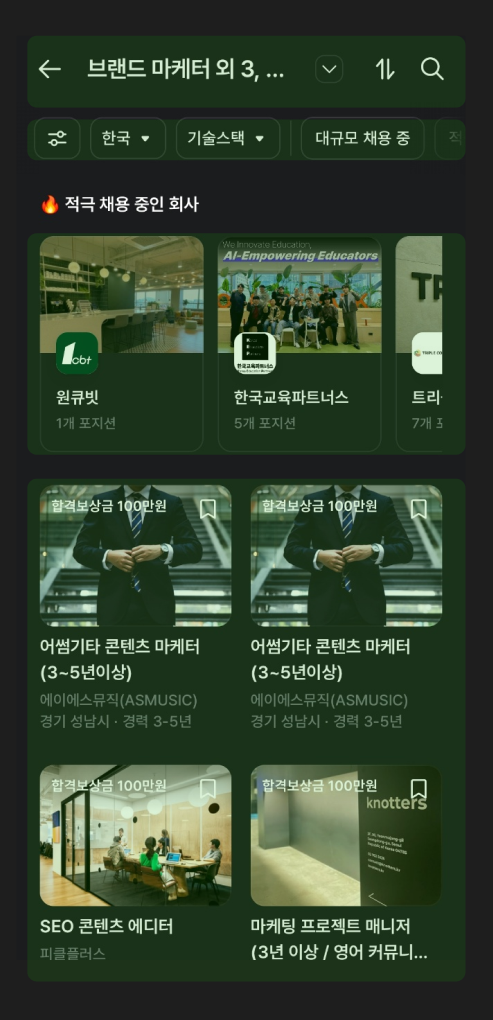
04. Card

이미지가 들어갈 card는 지난 시간 미리 만들어 두었던 요소들을 가지고 조합하며 만들어 주었는데요.
여기에서 폰트들이 잘 맞아떨어지지 않아 당황하며 폰트 조사를 다시 했습니다...
힘은 힘대로 들고 작업 시간은 더 늘어났네요 ㅜㅜ
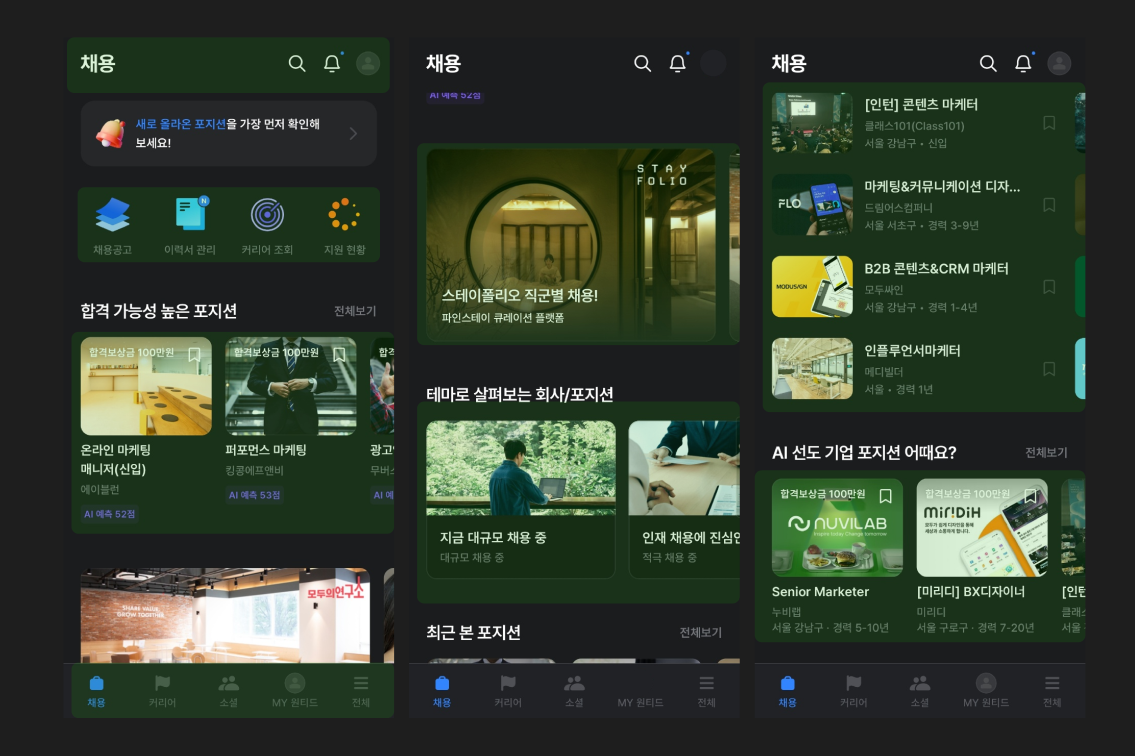
05. Carousel

저는 캐러셀이라는 단어가 떠오르지 않아 (강의 때 배웠던 건가...?) 인터넷에서 검색 후에 작업을 해주었답니다. ㅎㅎ
프레임 사이즈는 내가 만들 앱인 가로 사이즈 375에 맞추어 만들어 보았습니다.
이 캐러셀 요소들은 화면 밖에까지도 넘어가는 요소이기 때문에 적어도 5개 이상씩은 만들어서 컴포넌트로 만들어 주었습니다.
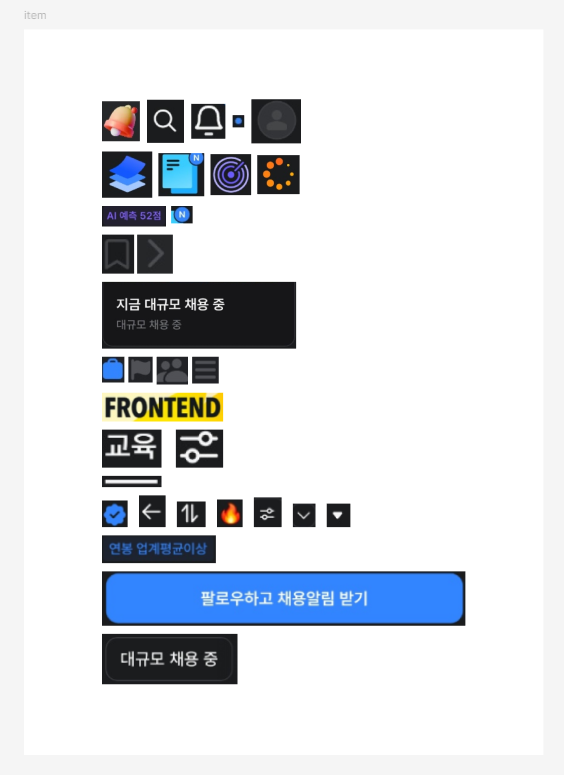
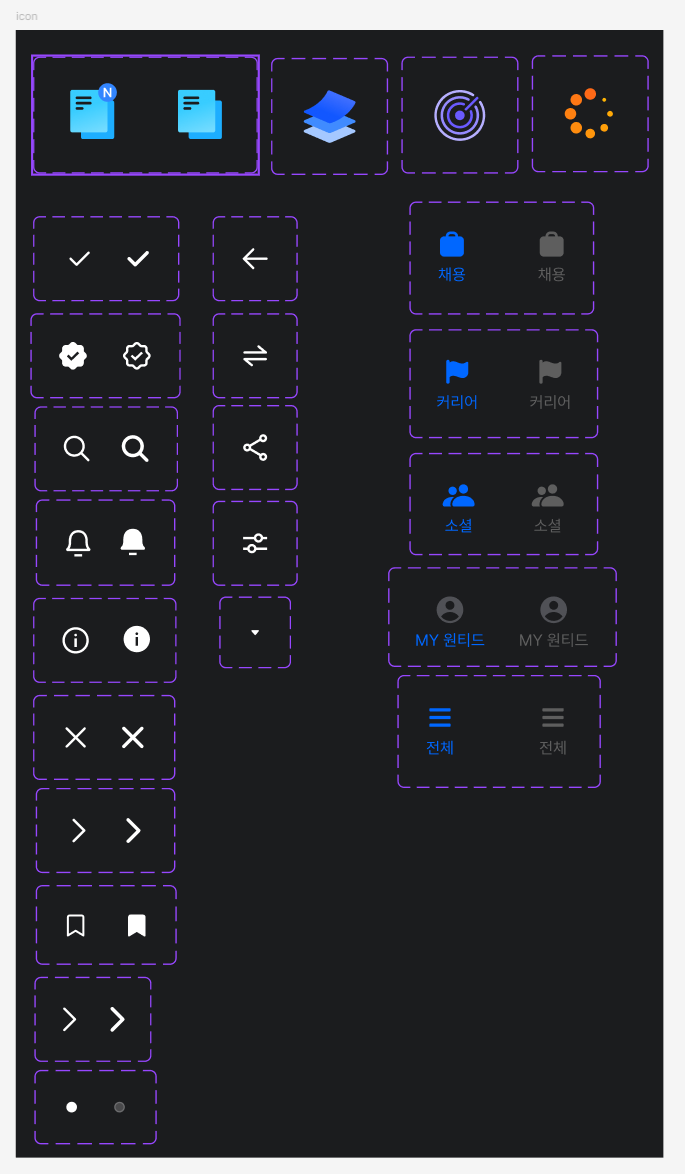
06. Icon

기존에 아이콘들도 수정해야 하는 부분들이 있었습니다.
비슷한 아이콘들끼리 묶어 조금 더 보기 편안하게 정리해 보았습니다.
(정리는 제 스타일이 아닌가 봅니다...ㅎ;;;)
07. Navigation Bar

앱 화면 하단에 고정으로 들어갈 네비게이션 바입니다.
서로 갭이 잘 맞지 않아 굉장히 고심하고 고생해서 만들어야 했습니다.
그냥 오토레이아웃을 전체 적용해 주면 MY 원티드의 크기가 너무 커서 갭 차이가 이쁘게 떨어지지가 않습니다. ㅜㅜ
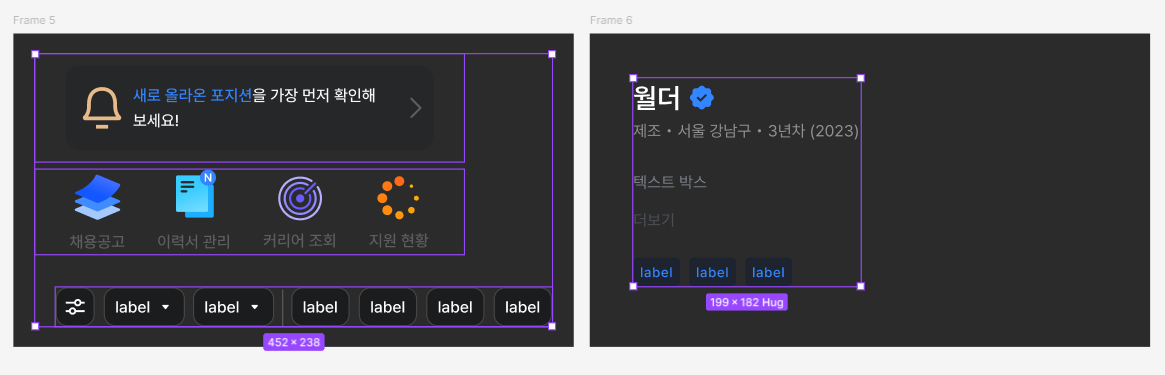
08. Section Title, Text Box

사실 이 페이지에는 뭘 추가해 주어야 할지 갈피를 못 잡아서 남는 요소들을 만들어 주었습니다.. ㅎㅎ
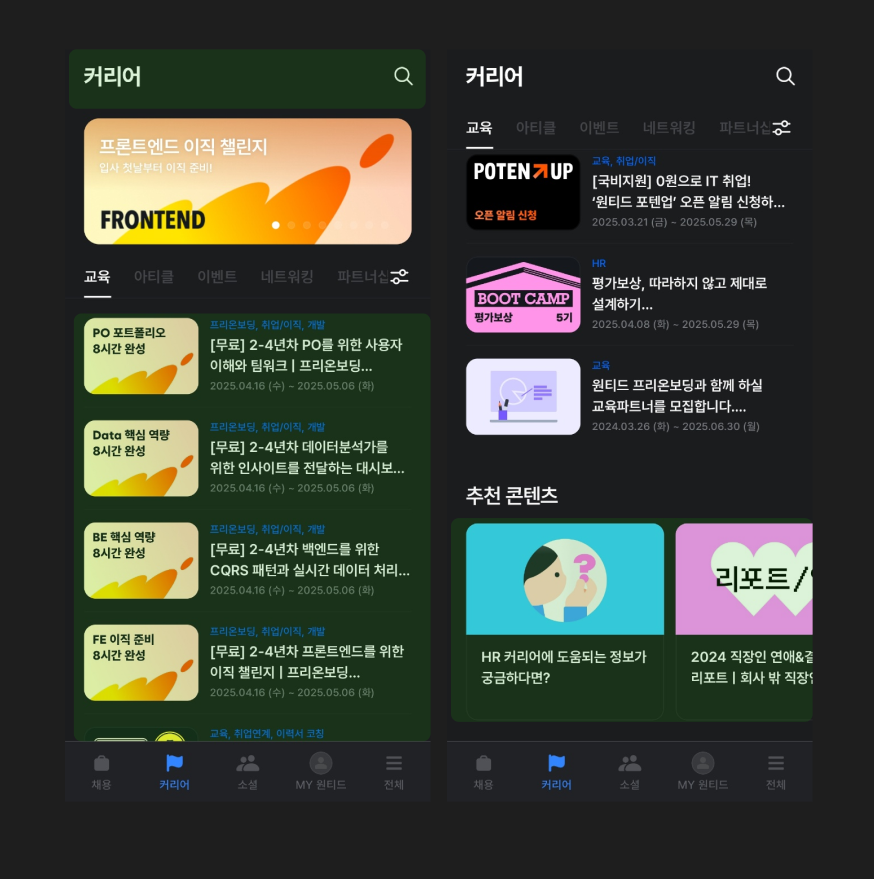
09. Tab

이제 마지막으로 만들어 준 텝 컴포넌트입니다.
이렇게 제가 클론 디자인 할 화면에 들어갈 요소들을 얼추 전부 만들어주었습니다!
개인 회고
이제 디자인 시스템이라고 하기 뭐 하지만 원티드 클론 디자인 하기 위한 준비는 끝났습니다.
오늘 목표는 도전 과제 시작해 보는 것이 목표였지만 오늘도 실수와 무지함이라는 지옥 구렁텅이에 빠져버려
원하는 목표까지 달성하지 못했습니다.
또한 다른 분들이 작업한 것을 보았는데요.
스타일 분석에서 제가 너무 디테일하지 못했던 부분이 너무 많더라구요..
as is와 to be를 나누어 작성해야 했었는데 그렇게 하지를 못헀어요...
앞으로 스타일 조사를 어떻게 해볼지 고민을 좀 해야겠다를 느낀 하루였습니다.
초반에 작업을 힘들게 해야 이렇게 후반부에 고생을 덜 하겠구나를 생각했습니다.
'[클론 디자인] > [원티드]' 카테고리의 다른 글
| [클론 디자인]02. 원티드 앱 화면 분석하기 (0) | 2025.04.28 |
|---|---|
| [클론 디자인]01. 원티드 앱 화면 분석하기 (0) | 2025.04.25 |