
안녕하세요~! :)
드디어 길었던 평일을 보내고 금요일 저녁입니다 ㅎㅎ
오늘부터 이제 피그마에서 본격적으로 클론 디자인을 공부하게 되었습니다.
처음으로 시작해 보는 앱은 '원티드' 앱입니다!
01. 디자인할 화면 캡쳐

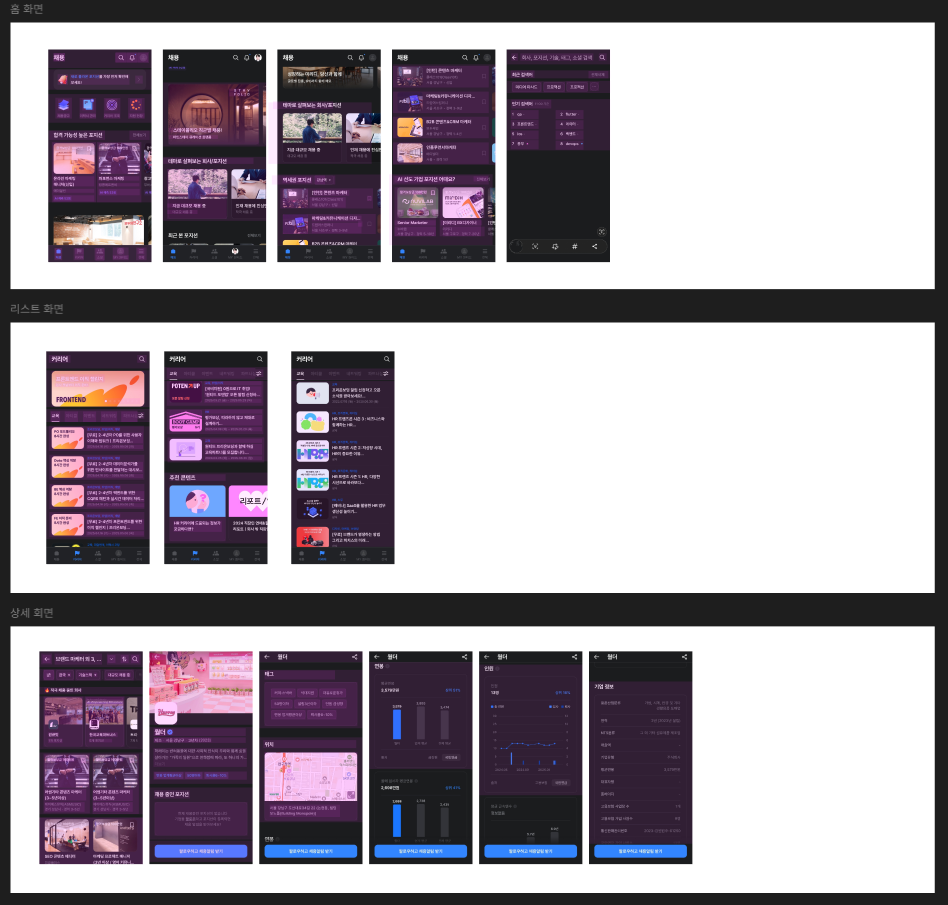
총 세 가지의 화면을 디자인해볼 생각입니다.
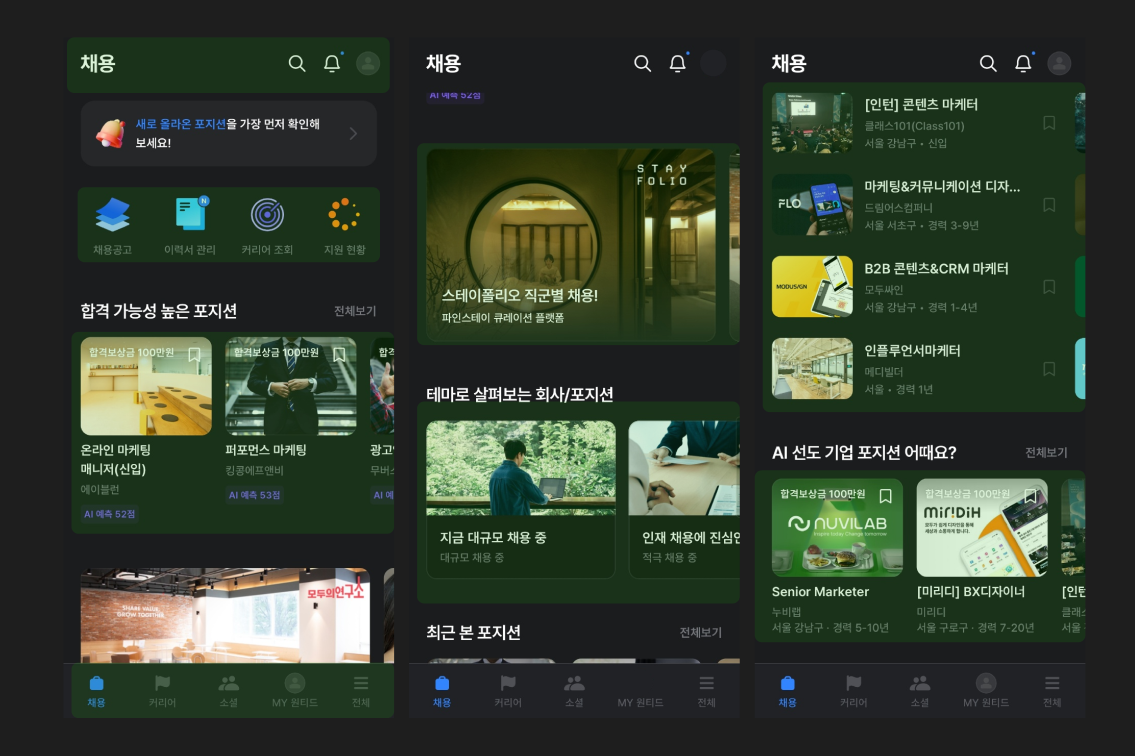
1. 홈 화면
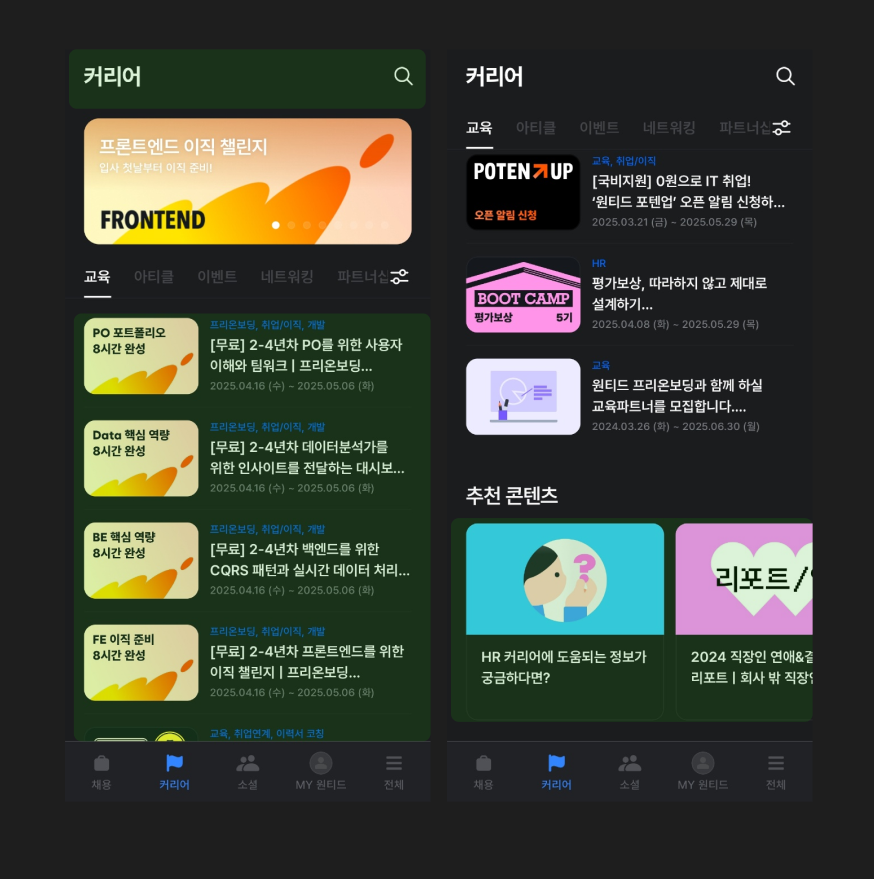
2. 리스트 화면
3. 상세 화면
이렇게 세 화면을 어플에서 캡쳐해준 후 피그마로 가져와
클론 디자인을 해볼 생각이에요!
클론 디자인을 하기 전에 디자인 시스템을 만들어 볼 생각입니다.
그 디자인 시스템을 하기 전의 전 단계라고 생각하면 되겠네요 ㅎㅎ
디자인 시스템이 무엇인지 아래 링크에 정리해두었습니다.
이미지 사이즈는 링크를 걸고 가로값 375 사이즈로 통일해 주었습니다.
https://wcaxc5215.tistory.com/9
[UX/UI 디자인 입]피그마 기초 UI키트와 디자인 시스템의 차이
UX/UI 디자인 교육 과정이 4일 차입니다. 내일이면 벌써 일주일이 지나가네요. 역시 작심삼일은 과학인가봅니다... 오늘은 지난 3일 보다 약간 해이해진 상태로 공부를 했는데요 ㅎㅎ,,, 하 지 만~!
wcaxc5215.tistory.com
02. 반복되는 UI, 그리드 파악
캡쳐 후 피그마에 깔끔하게 정리를 했다면 반복되는 UI를 정리해볼 겸
그리드를 나누어 보았습니다.

화면 안에 구성이 어떻게 되어 있는지, 반복되는 UI요소와 엘리먼트 같은 작은 단위의 요소들을
분석해 보기 위해 그리드를 그려주었습니다.
반복되는 UI는 한눈에 보기 어렵기 때문에 다른 페이지로 복사 후
반복되는 UI들만 다시 찾아보겠습니다!

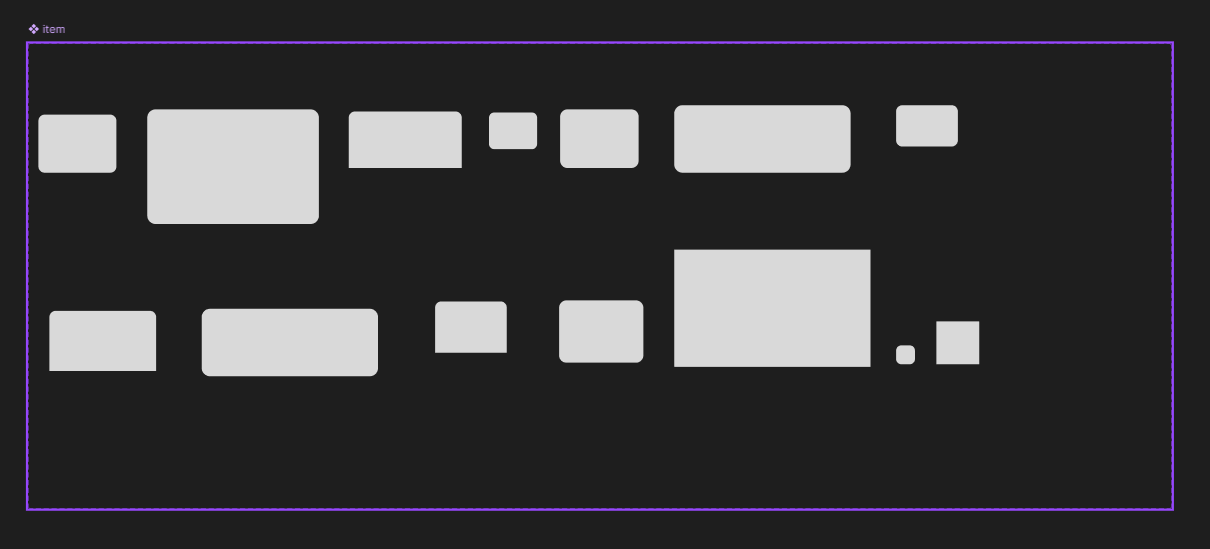
그리드로 나누면서 이미지가 들어갈 item 요소들을 따로 빼서 컴포넌트로 묶어 놓았는데요.
아직은 해야 할 작업이 남아 있기 때문에 따로 저장해둘게요! :)
(사실 분석하기 지쳐서 딴짓했음)

홈 화면에서 반복되는 UI 요소들을 파악해 주었습니다.


이어서 리스트 화면(커리어 화면)과 상세 페이지 화면까지 반복되는 UI 요소를 파악해 주었습니다.
이렇게 파악한 UI들을 또다시 따로 캡쳐 후
section, module, item으로 나누는 작업을 해 볼 겁니다!
item : 가장 작은 요소의 컴포넌트
module : 기본 요소와 기본 요소, 조합 요소와 기본 요소가 조합된 요소
section : 조합 요소 + 조합 요소 + 여백(마진, 패딩)이 조합된 요소
오늘 작업을 생각보다 늦게 시작해서 오늘은 일단 이 정도까지만 해주었는데요!
이제 본격적으로 들어갈 UI 만들기 작업 기대도 되고 앞으로 잘할 수 있을지 걱정도 됩니다.
강의를 들으면서 작업을 할 때 뭔가 만들어 가는 뿌듯함이 있었는데요.
앞으로 만들 디자인 시스템과 클론 디자인을 만들어 가면서 설렘 가득 안고 작업에 임해보겠습니다 :)
'[클론 디자인] > [원티드]' 카테고리의 다른 글
| [클론 디자인]03. 원티드 앱 화면 분석하기 (0) | 2025.04.29 |
|---|---|
| [클론 디자인]02. 원티드 앱 화면 분석하기 (0) | 2025.04.28 |
