
오늘 하루도 열공했습니다.
지난주에는 피그마의 기초 용어에 대해서 공부하느라 정신도 없고 너무 어렵다고 느껴졌는데요
이번에 배운 내용은 그래도 저번보다 재밌게 배울 수 있었습니다.
드디어 앱 개발자에 한 발자국 다가간 느낌이 들어서 재밌는 강의가 되었답니다 :)
그래서 오늘 배운 내용을 블로그로 정리해 보면서 다시 학습하는 시간을 가져볼게요!
01) 프레임 만들기
먼저 프레임을 만들어 보겠습니다. (아무사이즈로나 만들어 주세요)

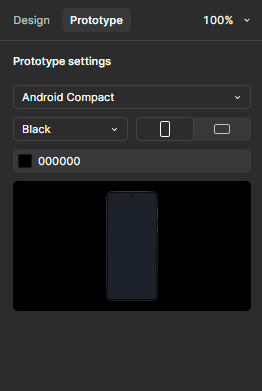
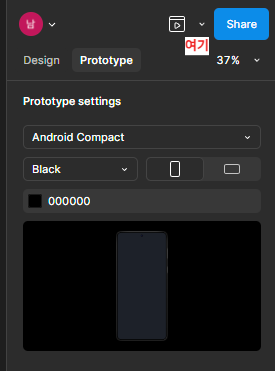
그리고 왼쪽 패널의 늘 사용하던 디자인 패널이 아닌 프로토타입 패널로 들어가 보겠습니다.
프레임이 선택되어 있는 상태로 프로토 타입을 눌러 주세요!
그리고 프로토타입 세팅 밑에 있는 선택 바를 다시 눌어보겠습니다.

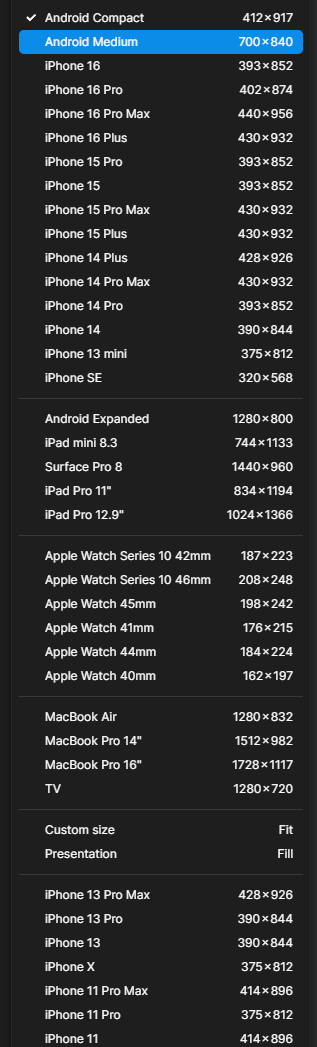
갑자기 좌르륵하고 뜨는데요 이 옵션이 프레임을 자동으로 잡아주는 아주 고마운 기능이더라고요!
이름을 보시면 친숙한 기기의 이름들이 보이는데요 저는 안드로이드 폰을 사용하고 있기 때문에 안드로이드로
프레임 크기를 맞추고 진행하겠습니다. 여러분들은 원하는 사이즈로 사용하셔도 상관없습니다.
2) 홈 화면 만들기

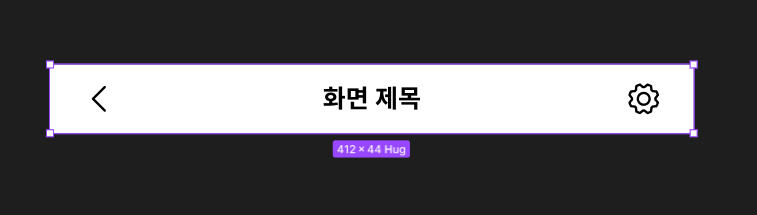
프레임이 완성되었다면 위와 같이 이런 바 모양도 만들어 볼게요 (아이콘은 아무 모양 상관없이 사용해도 괜찮습니다)

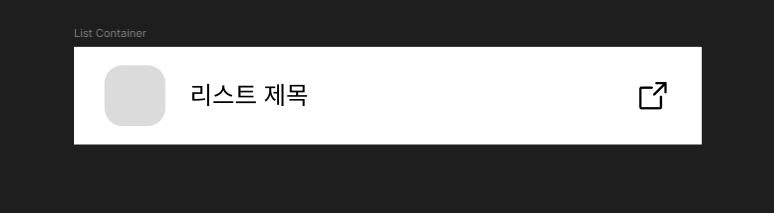
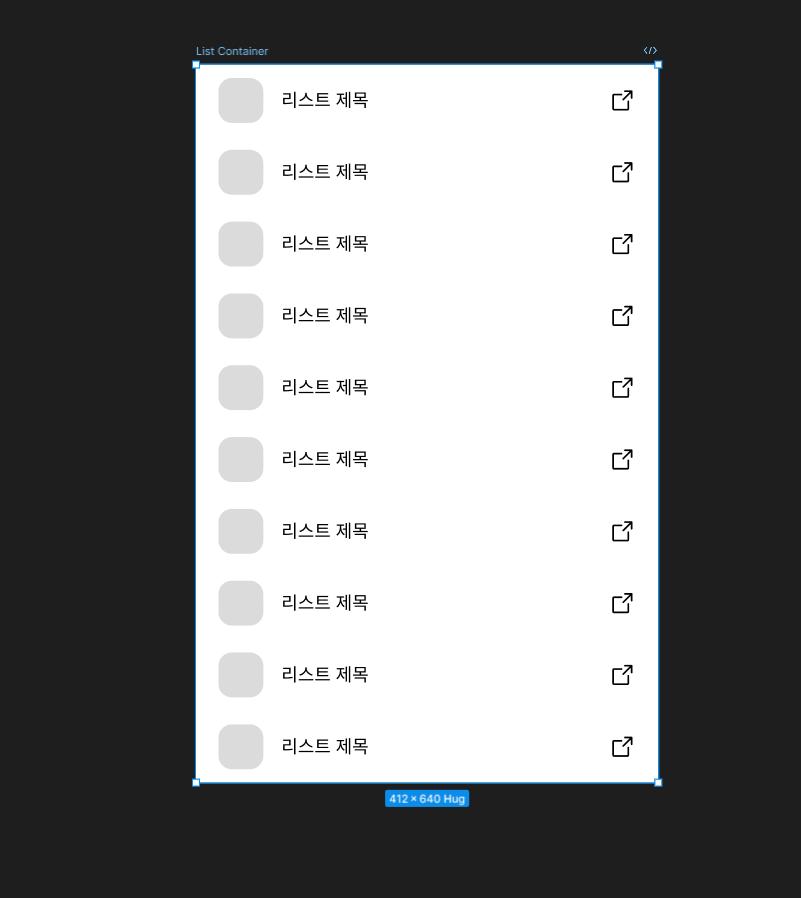
이렇게 리스트 레이아웃도 만들고

만든 오토 레이아웃 리스트를 여러 개로 복붙 후 오토레이아웃으로 다시 또 묶어 주었습니다.
개수는 몇 개든 상관없습니다. 크기에 맞추지 말고 더 길게 만들어 보세요!

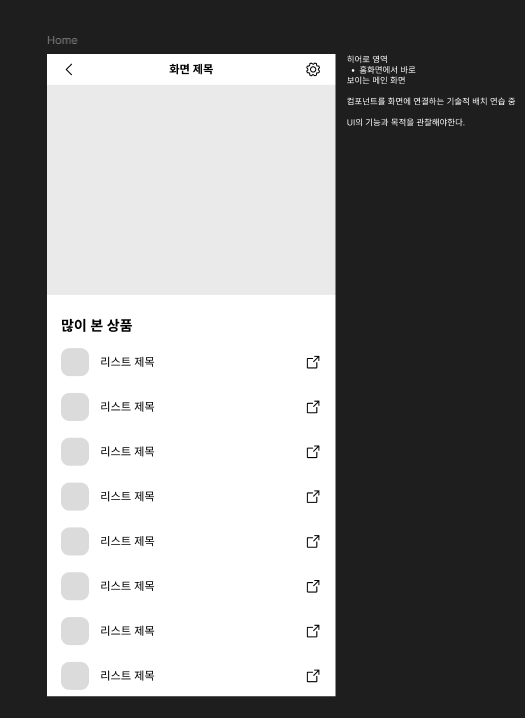
저는 위 와 같이 홈 화면을 만들어 보았습니다.
큰 프레임 안에 들어있는 모든 컨테이너 밑 파운데이션은 오토레이아웃으로 묶어주지는 않았습니다,
※화면 제목 아래 있는 회색 화면은 히어로 영역이라고도 불리며 보이는 메인 화면입니다.
현재 구성되어 있는 모든 UI들은 기능이 있고 목적이 있는 UI들로만 구성된 일종의? 최적화된 화면이네요.
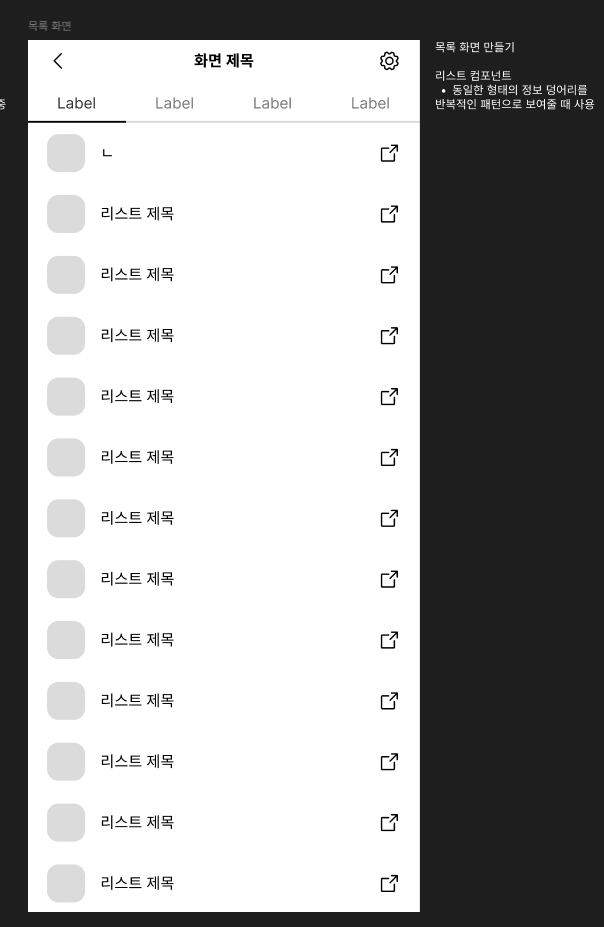
3) 목록 화면 만들기

목록 화면은 앞서 만든 홈 화면과 비슷하게 만들어 주었습니다.
또한 앞 강의에서 만든 Lavel 텝도 컴포넌트로 묶인 상태로 가져와 꾸며 보았습니다 :)
목록 화면은 동일한 형태의 정보 덩어리를 반복적인 패턴으로 보여줄 때 사용하며 리스트 컴포넌트라고도 불립니다.
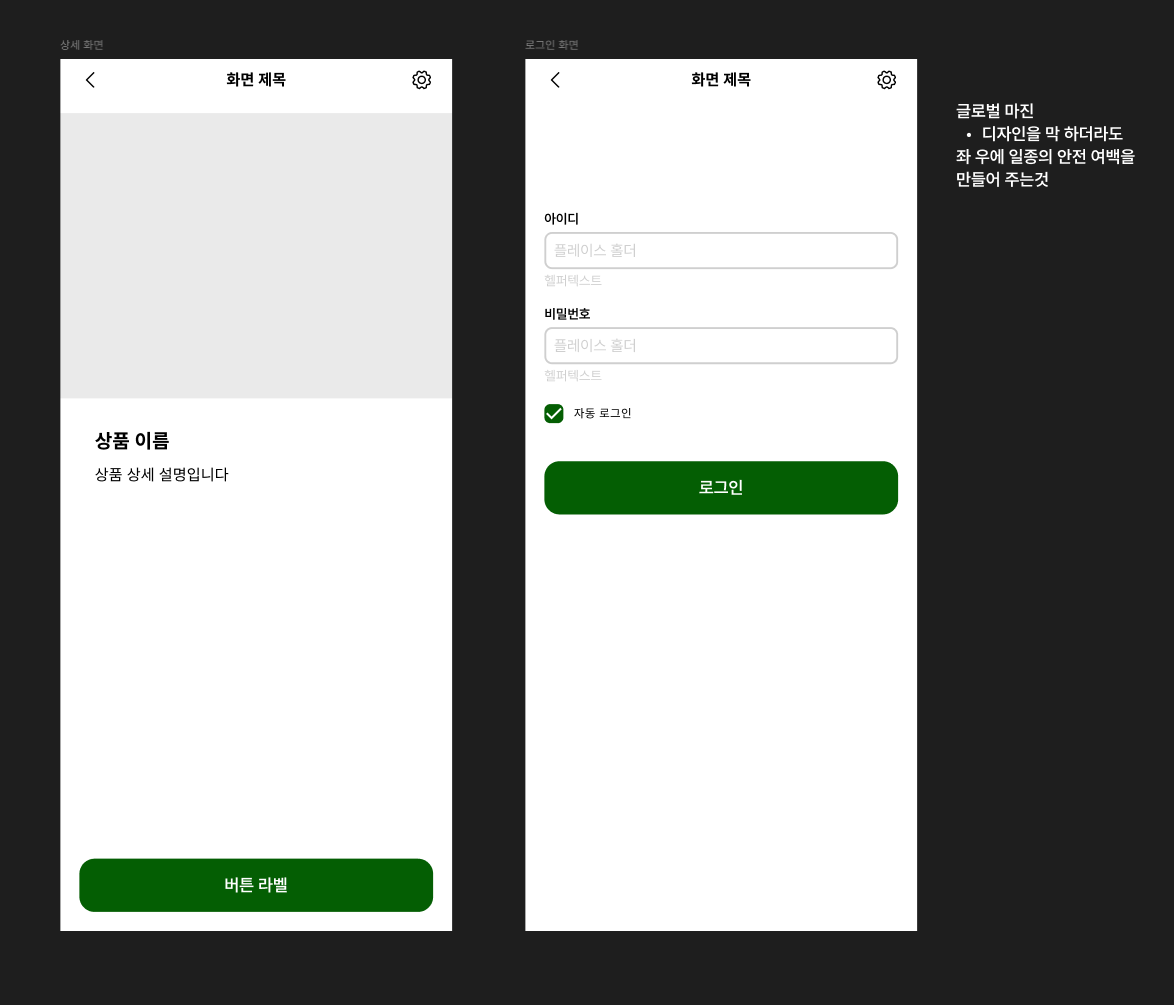
4) 상세 화면과 로그인 화면 만들기

비슷한 방식으로 만든 상세 화면과 로그인 화면입니다.
버튼 라벨과 체크박스 그리고 플레이스 홀더 텍스트 박스도 이 전 강의에서 만든 컴포넌트를 가지고 와 복붙 해 주었습니다.
이렇게 만들었다면! 4개의 앱 화면이 만들어졌습니다!
5) 모바일 화면으로 프리뷰 보는 방법
이제 만든 앱 화면을 프리뷰로 한번 확인해 보겠습니다.

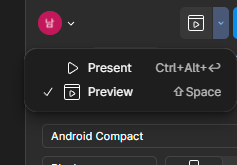
피그마 오른쪽 바 상단 박스에 화살표 아이콘을 확인해 주세요!
그리고 옆에 있는 화살표를 눌러보겠습니다.

프리셋과 프리뷰 둘 중 아무거나 눌러도 상관없습니다.
저는 프리뷰를 눌러볼게요.

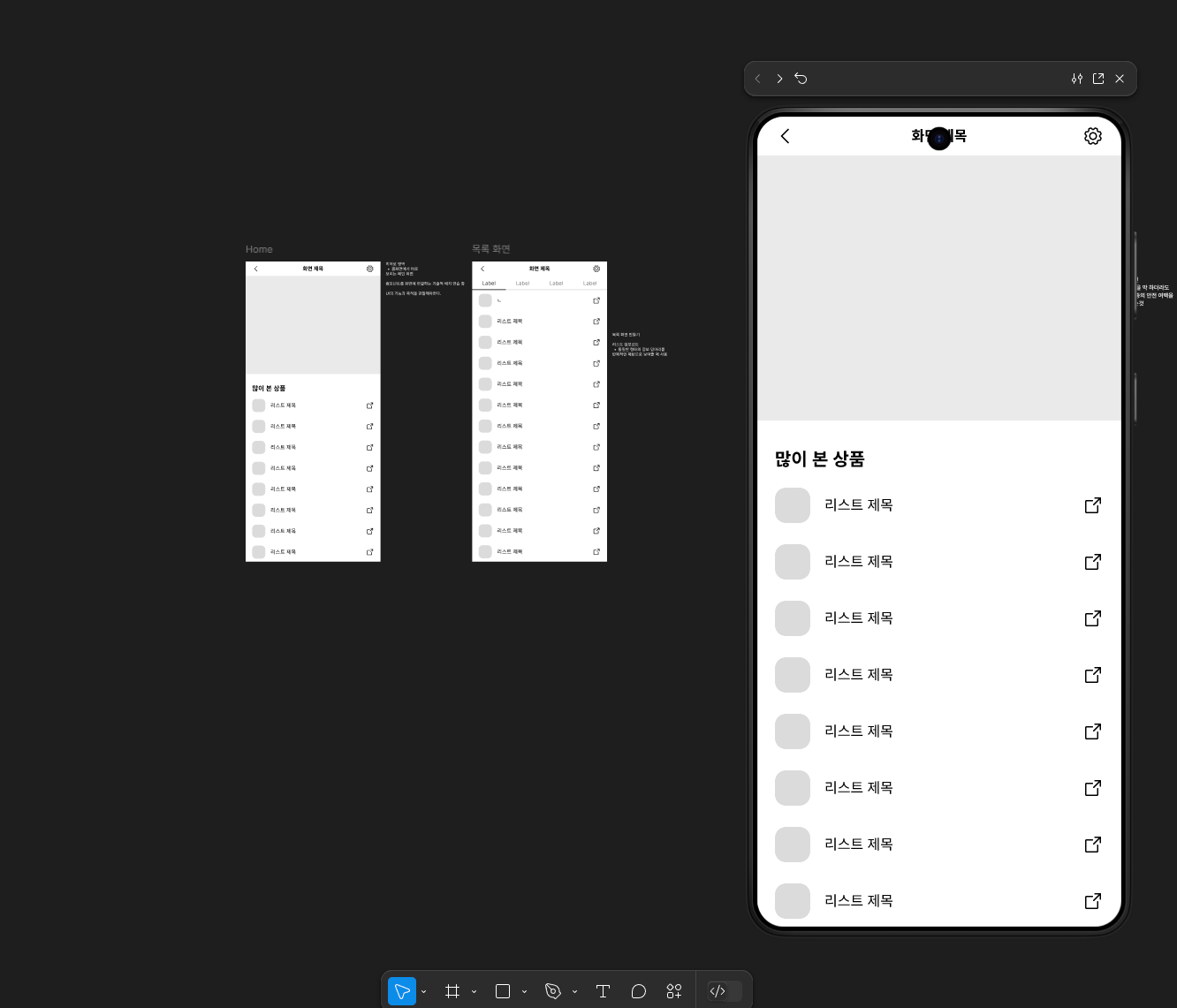
이렇게 피그마 화면에 재밌는 화면이 나타난 걸 확인해 보실 수 있습니다.
내가 만든 앱이 가상이지만 모바일 화면에 나타나니 뭔가 실감이 나네요 :)
상단에 있는 화살표도 눌러 가면서 조작을 해보니 차례대로 움직이는 걸 확인해 볼 수 있었습니다.
이렇게 재밌는 UI 만들기 하루가 끝났는데요. 요즘 시간이 참 빠른 것 같다는 생각이 듭니다.
남아있는 부트캠프의 날짜도 어느덧 70 며칠 밖에 안 남았는데
어서 빨리 실력을 키워서 UI/UX 디자이너로 취업하는 날이 왔으면 좋겠습니다!
P.S
6) 슬라이드 앱 화면 만들기
ㅎㅎ 왠지 아쉬운 글이 될 것 같아서 추가적으로 더 작성해 볼까 합니다!
우리가 홈 화면을 만들 때 사용한 리스트 제목 레이아웃이 있잖아요?
프레임보다 개체가 클 때 사용 가능한 기능입니다.
우리가 앱을 사용할 때 손가락으로 슬라이드를 하잖아요? 바로 그 기능입니다!
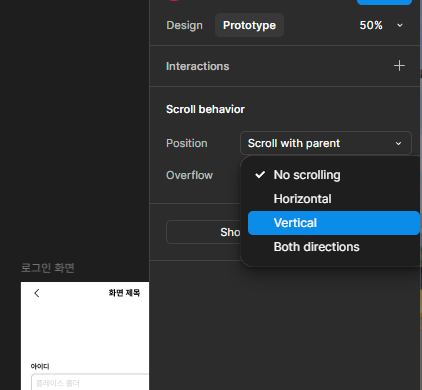
홈 화면 프레임을 선택해 준 상태에서

포지션이 스크롤 위드 페어런트를 확인해 주고
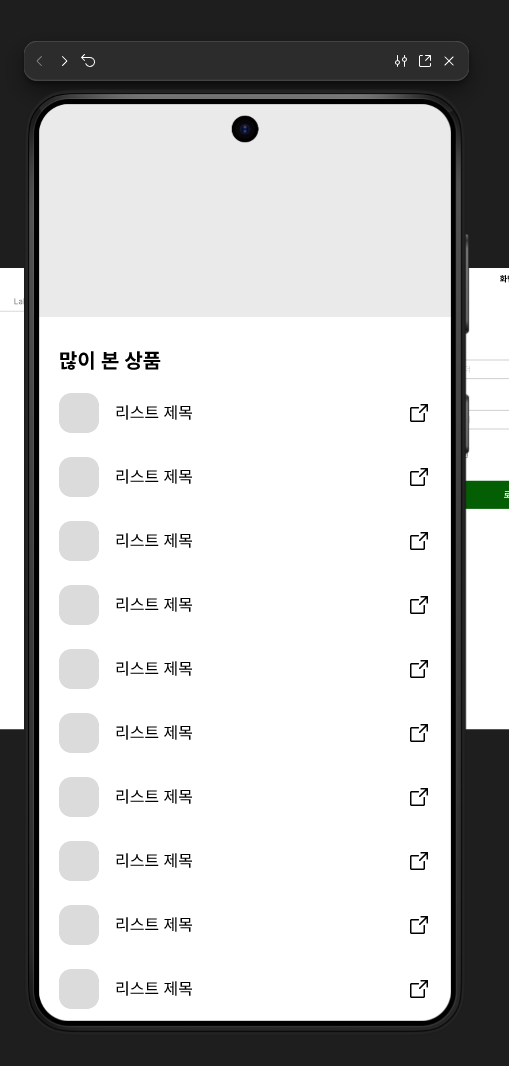
오버플로우를 버티컬로 바꿔 주신 후 프리뷰로 확인해 주세요!

그럼 이제 프리뷰 화면을 슬라이드 해보시면 이렇게 화면이 움직이는 것을 확인해 보실 수 있습니다!
'[UI_UX] > [디자이너 한발자국]' 카테고리의 다른 글
| [UX/UI 디자인 입문]디자인 기초 컬러에 대하여 (0) | 2025.04.24 |
|---|---|
| [UX/UI 디자인 입문]피그마 아이콘에 대하여 (0) | 2025.04.23 |
| [UX/UI 디자인 입문]피그마 기초 용어 정리 (1) | 2025.04.21 |
| [UX/UI 디자인 입문]피그마 기초 UI키트와 디자인 시스템의 차이 (1) | 2025.04.17 |
| [UX/UI 디자인 입문]피그마 기초 강의 프레임과 그룹, 오토레이아웃 기능 살펴보기 (0) | 2025.04.16 |
