[UX 리서치]데이터 기반 UX/UI 개선 사례 3가지
1. OP.GG
문제 정의.
• 문제 발견
° 모바일은 주로 웹의 정보를 작은 화면에 최대한 끼워 맞춘 형식으로 운영되었다.
앱 환경에 맞는 UX 및 구성에 대해서 생각할 수 있는 여유가 없었기 때문에
OP.GG가 진정으로 게이머의 삶에 녹아들 수 없었다.

• 원인 찾기
° 여러 디자이너와 개발자의 손을 거쳐 간 프로젝트에는 불필요한 리소스 정리가 안되어
있었다.
° 당시 개발팀의 상황이 서버 개발자가 모바일 앱을 위해서 추가적인 API 등에 대해서
지원해 줄 수 있는 리소스가 부족한 상황이었다.
가설 수립.
• 앱을 리뉴얼 하면서 개인화에 대한 기능을 넣어 모바일 트래픽 유도를 이끌 수 있다.
해결 방법.
• 확장성
° OP.GG의 정체성보다 게임의 비주얼을 최대한 보여주고자 했다.
초반에 트래픽이 없을 경우를 대비하여 공식 서비스처럼 보이기 위함도 있다.
° OP.GG만의 템플릿을 만들기. 이후 다른 게임이 들어와도 이미 만들어진
구조에 맞게 들어갈 수 있도록 화면을 설계한다.

• 효율성
° 각 게임에 적용될 수 있는 색상 값을 미리 정리하여 적용
°공통으로 들어가는 아이콘을 정의하고 통일

• 하나의 앱에서 동일한 경험
° 게임마다 다르게 적용된 부분들을 정리하고 통일

° 상단 프로필 영역과 화면 전체를 아우르는 필터, 각 게임에 맞는 랭크
카드와 전적 순으로 화면을 구성
° 전적 화면의 가장 메인 기능인 전적 리스트는 각 게임에 맞는 레이아웃을 가져가되,
큰 틀은 공통으로 가져갔다. 좌측에는 게임 혹은 데이터에 대한 결과의 값을 배경
색상과 함께 보여주며 우측에는 게임 혹은 데이터에 대한 부수적인 정보들을 나열
그 이외의 화면 구성은 각 게임에 맞게 유연하게 가져감.
검증 과정.
• 앱을 출시한 후 2달여 동안 피드백을 받아봄
결과.
• 다운로드 수도 많이 늘었고, 좋은 리뷰도 많이 받았다.
• 통일성과 간결함을 우선시하여 게임에 공통으로 들어가는 정보들이 아니면 그 중요도를
간과했다.
• 롤을 예시로 보면, ‘최근 20게임 분석’과 ‘분당 CS’, ‘KDA 표시’에 대한 복구를 요청하는
피드백을 많이 받았다.
2. 쏘카 4.0
문제 정의.
• 문제 발견
1. 차량 대여 기능이 하단 내비게이션 바에 작은 크기로 자리함.
2. 가장 큰 면적을 차지하는 [메인 배너]와 [쏘카타고 모해쏘]가 같은 수준으로 “튀고” 있다.
• 원인 찾기
1. 차량 예약 버튼이 작기 때문에, 사용자들이 차량 대여까지 걸리는 시간이 오래 걸린다.
2. 상단 배너와 하단 커뮤니티 영역이 폰 레스토프 효과에 맞지 않게 시선의 행동이 애매하다.
”사용자는 “무엇이 가장 핵심이 지?”, “내가 무엇을 눌러야 하지?” 가 불분명하다.

가설 수립.
• 핵심 기능 (차량 예약)을 중심으로 새편하여 사용 경험을 개선한다.
해결 방법.
1) 핵심 기능 중심
”차량 대여 예약”을 중심으로 리디자인
2) 배너, 부가기능
배너를 팝업 형태로 뜨게 만들어, 기능에는 영향을 미치지 않으면서 최대한 강조될 수 있게끔 수정
3) 디자인 시스템 정리
로고부터 시작해 컬러, 아이콘, 타이포그래피 등을 하나의 디자인 시스템으로 정립하여 통일감 있게
구성



검증 과정.사용자 피드백 (어떤 방식으로 피드백을 받았는지 찾지 못함..)
결과.
차량 대여를 보다 쉽고 편리하게 할 수 있게 됨
더 좋은 사용자 경험을 제공
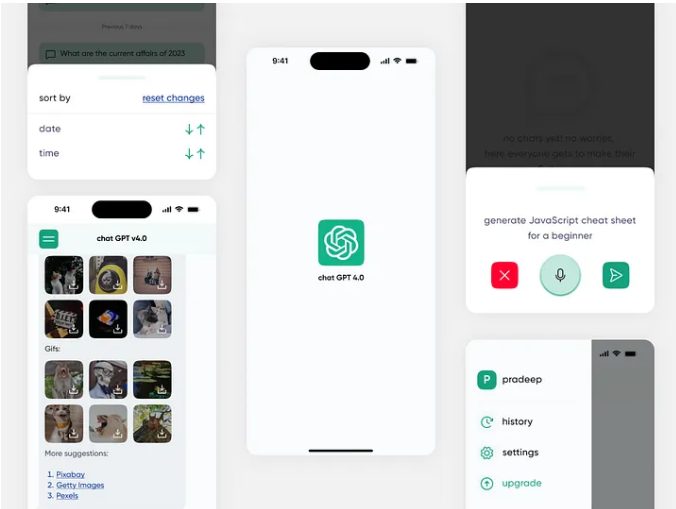
3. Chat GPT 4.0
문제 정의.
• 문제 발견
° 트위터, 스레드, FAQ, 블로그 포스트 등에서 Chat GPT를 사용하는 방법에 대한 정보는 많지만,
여전히 많은 사람들이 Chat GPT를 어렵게 느끼고 원하는 답변을 얻지 못한다.
• 원인 찾기
° Chat GPT는 문법 오류나 구두점 문제가 있는 콘텐츠를 생성한다.
° 때로는 교정이 필요하기 때문에 100% 신뢰할 수 없다.
° 정확하고 빠른 최신 정보를 찾는 데 어렵다.

가설 수립.
• 사용자는 앱의 기능을 쉽고 직관적으로 이해할 수 있다.
• Chat GPT를 통해 앱을 쉽게 탐색하고 필요한 정보를 찾고 Chatbot과 원활하게 상호 작용하여
개인화되고 가치 있는 응답을 받을 수 있다.
해결 방법.
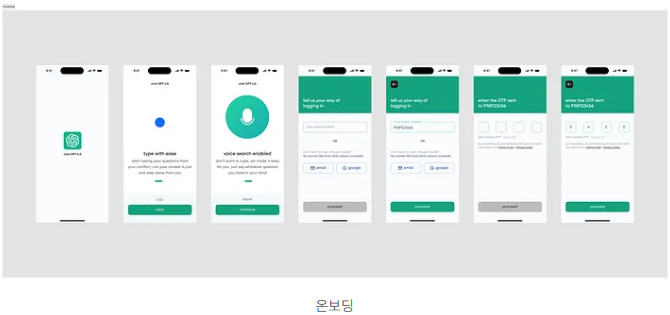
• 온보딩 흐름
° 사용자의 낙담이나 앱 이탈을 유발하지 않으면서 데이터 수집 목적 자동 인증을 통한 모바일 로그인 기능 제공 및 프로세스 간 소화

• 답변 생성
° 로그인 후 자동으로 홈페이지 이동, 직접 검색어를 입력하거나 음성 명령 기능을 사용하여 궁금한 사항을 해결

• 음성 명령
° (설문 조사 참여자 전원 음성 명령 기능 요청) 사용자 경험 개선을 위한 기능 도입

검증 과정.사용자 검증과 사용성 테스트, 피드백은 Part2에서 다룰 예정...
결과.
참고 아티클
https://log.op.gg/op-gg-%ED%86%B5%ED%95%A9-%EC%95%B1-%EB%A6%AC%EB%89%B4%EC%96%BC/
OP.GG App – 리뉴얼 – OP.GG
2018년 10월 22일에 OP.GG 통합 앱이 리뉴얼되었습니다. 2018년이 끝나가는 시점에 제게 큰 프로젝트였던 통합 앱 리뉴얼을 회고하며 그 과정과 배운 점을 정리하고자 합니다. 왜 리뉴얼인가 OP.GG는
log.op.gg
https://brunch.co.kr/@phapark/21
좋은 UX를 만드는 10가지 법칙
Laws of UX로 보는 SOCAR 분석 [코드스테이츠 PMB 07] | <목차>1. 들어가며2. 쏘카 분석해 보기 : 10가지 심리학 법칙을 중심으로 - 제이콥의 법칙 - 피츠의 법칙 - 힉의 법칙 - 밀러의
brunch.co.kr
https://medium.com/design-bootcamp/chat-gpt-ux-design-case-study-part-1-6ae16297c855
Chat GPT — UX Design Case Study Part 1
In this article, I’m sharing my design experience while designing the Chat GPT app.
medium.com
