[UX/UI 디자인 입문]피그마 기초 도형 패스 이해
부트캠프 강의가 2일차가 되었습니다~
하루 12시간 공부가 생각보다 힘들지만 뭔가 배워간다는 기분이 참 좋네요 ㅎㅎ
함께하는 팀원분들도 좋은 분들이라 즐겁게 공부한 2일 차였습니다!
2일 차에는 피그마 기초 강의를 배워 보았는데요.
기본 도형툴을 사용해서 조금 더 복잡한 패스를 배워 보았습니다~!

1. 스트로크
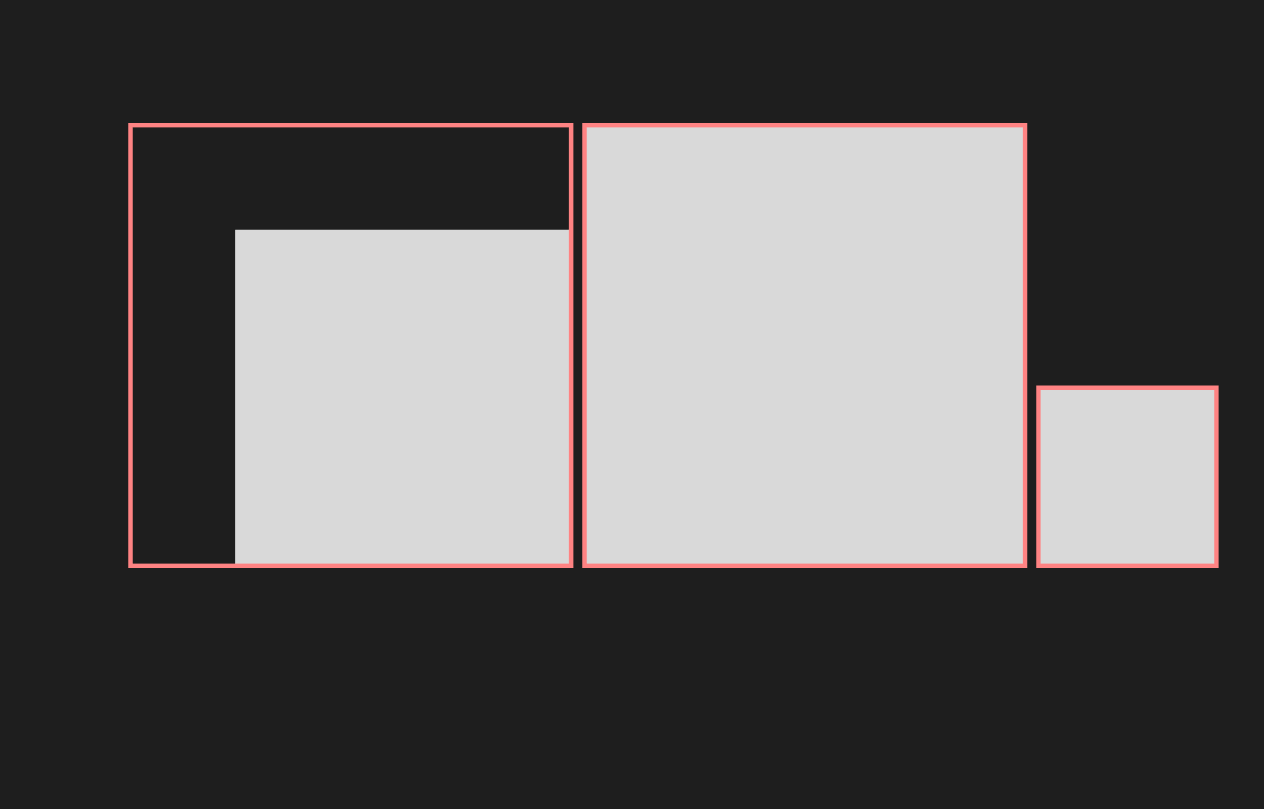
위에 있는 rectangle 툴을 클릭하고 아래 두 개의 사각형 모양을 만들어 보겠습니다.

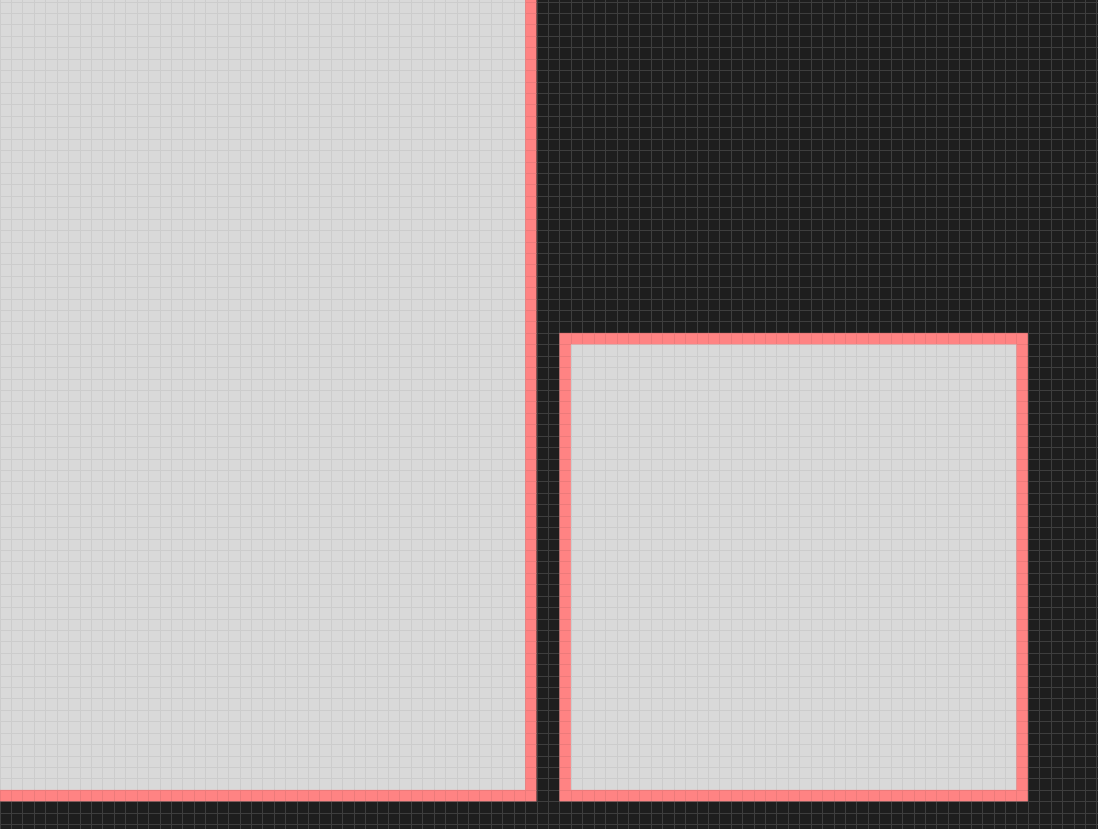
만들어진 사각형 박스에 스트로크를 추가해 보았는데요~
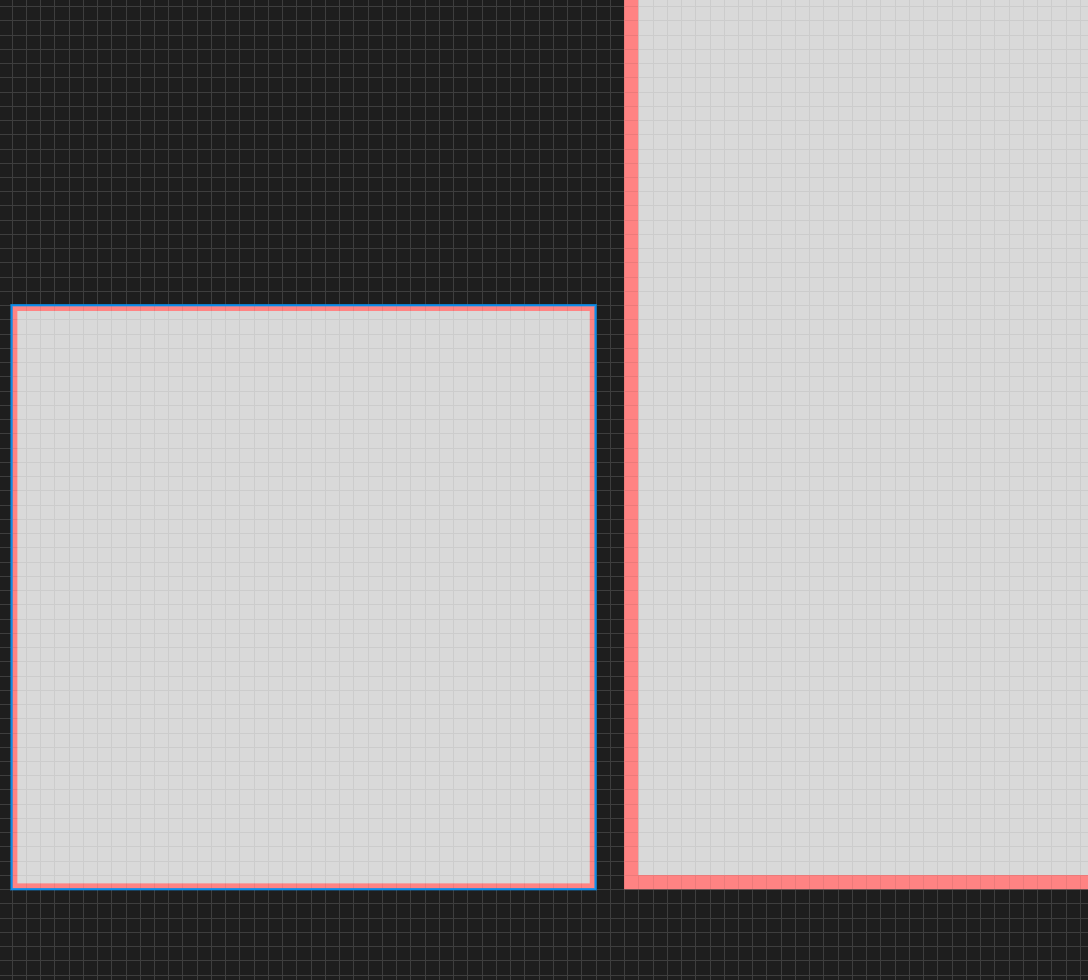
한번 자세히 확대해 볼게요~~

보시면 크기가 작은 사각형과 큰 사각형의 스트로크의 굵기가 어떤가요?
똑같은 1px의 굵기가 나온 걸 알 수 있는데요.
스트로크가 입혀진 상태에서 사각형 사이즈를 줄이고 늘려봐도 스트로크의 사이즈는 줄어들거나 늘어나지
않는 걸 알 수 있습니다.
그럼 스트로크의 굵기를 도형에 맞추어 조절하는 방법을 볼게요!

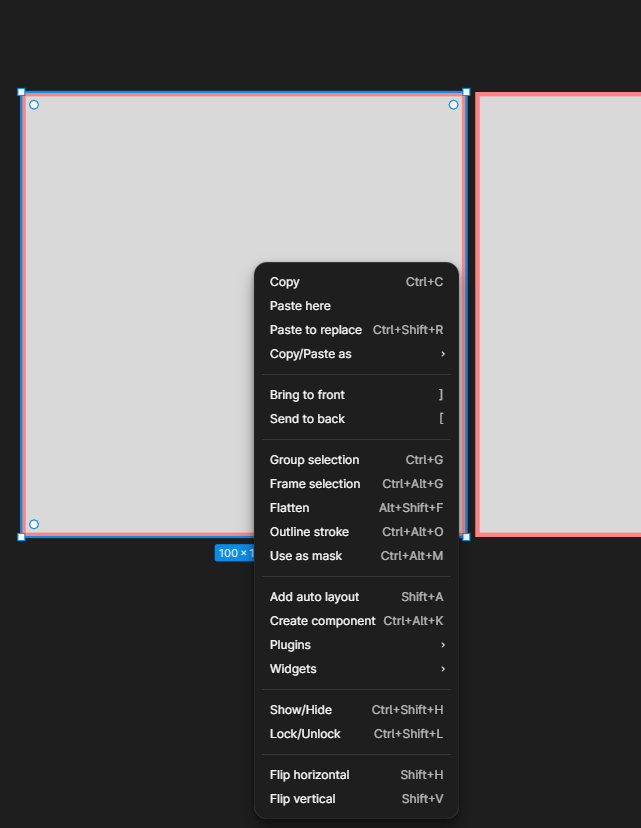
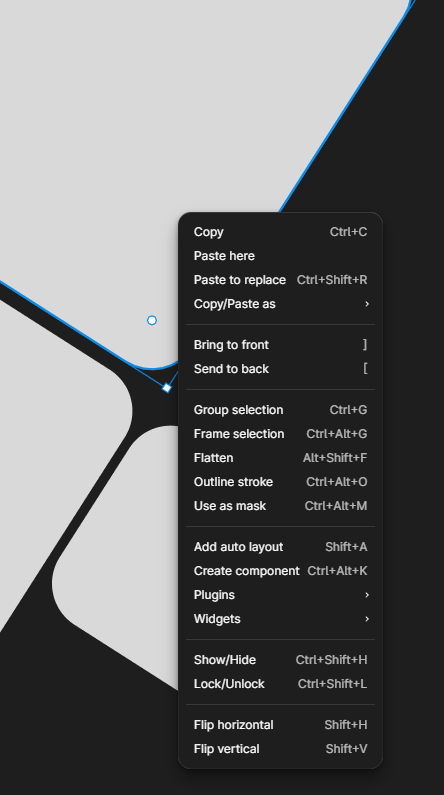
도형을 선택 후 마우스 우클릭으로 뜨는 창에서 outline stroke를 찾아 주고 클릭해 보겠습니다.

그리고 아웃라인 스트로크를 먹인 도형을 다시 클릭 후 한번 사이즈를 이리저리 변경해 볼게요~
어떤가요? 위 이미지처럼 스트로크와 도형이 따로 움직이는 걸 확인해 볼 수 있죠?
그럼 이제 스트로크도 마저 도형과 같은 크기로 맞추어 보겠습니다.

도형과 맞추니 스트로크의 굵기가 처음 만든 도형에 비례하여 줄어드는 것을 확인해 보실 수 있습니다 ^^
2. Flatten
이번에는 사각형 박스의 꼭짓점에 곡선을 주어보겠습니다.
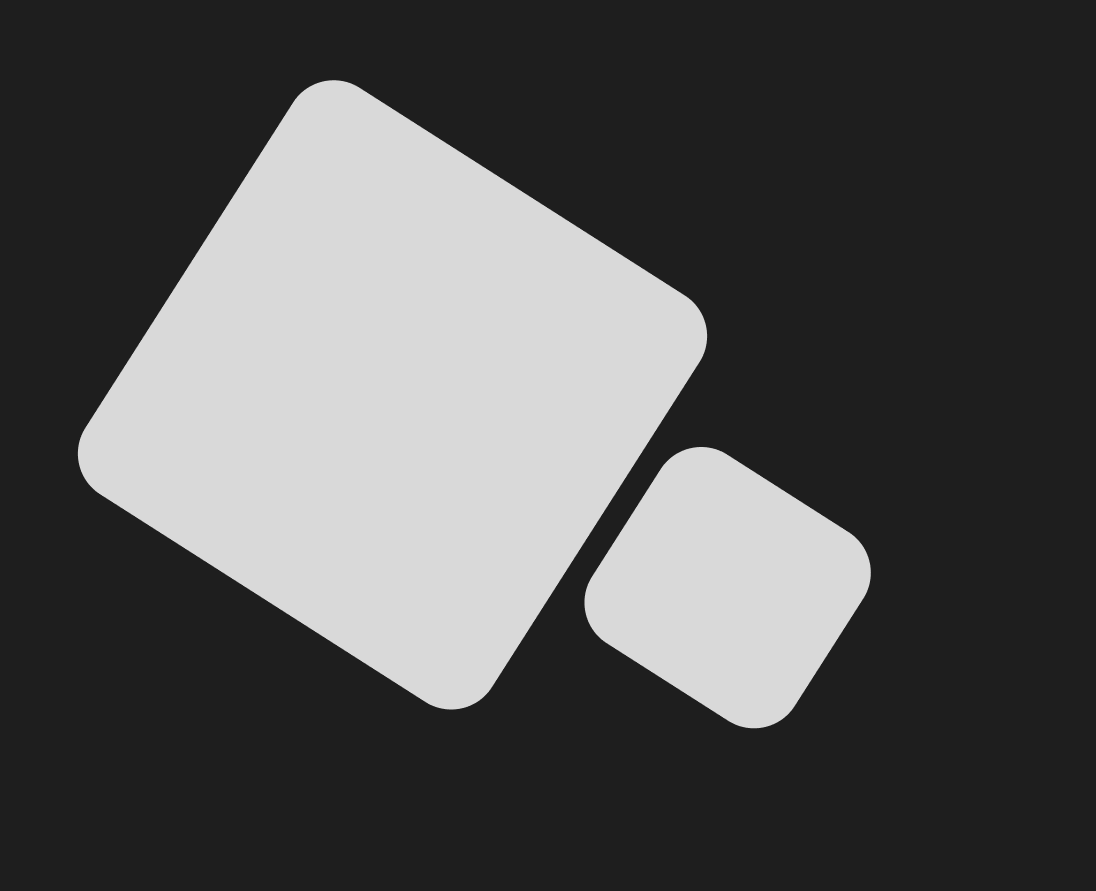
이전과 똑같이 두 개의 박스를 만들어 볼게요.

두 개의 박스를 만들고 작은 박스는 크기를 줄이기 전에 곡선을 만들어주고 줄여준 모습입니다.
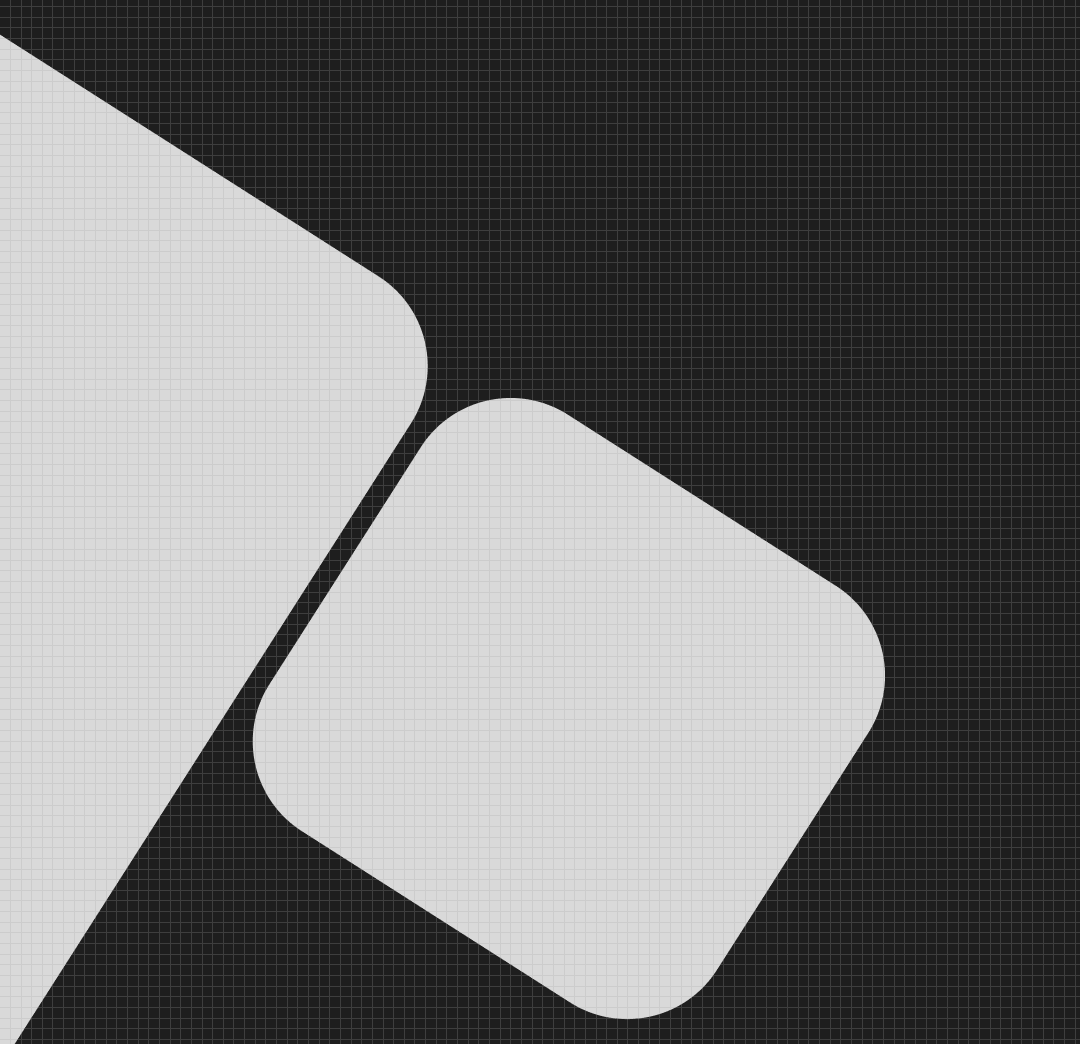
제가 만들어보고 싶은 박스는 큰 박스의 모양인데 잘 보시면 작은 박스는 모양이 살짝 찌그러진 모습이지요?

이렇게 곡선 모양이 똑같다 보니 작은 박스가 뭔가 어색해진 모습입니다.
이럴 땐 어떻게 해야 할까요??

다시 다른 박스를 만들어 보겠습니다.
똑같이 꼭짓점을 곡선으로 만들게요.

그리고 아까 사용해 본 outlime stroke 위에 flatten을 적용해 보겠습니다.
아무것도 바뀐 게 없어 보이죠? ㅎㅎ
그럼 한번 적용한 도형의 사이즈를 줄여 볼게요.

도형을 줄여보니 아래 있는 도형과 똑같은 모양의 박스가 되었습니다!
이렇게 도형을 만들어 줄 때는 꼭 피그마에서 flatten을 적용해 주고 사이즈를 변경해주셔야 함을 기억해 주세요!
3. Subtract selection
이번에 볼 것은 서브트렉 셀렉션입니다.
도형 툴을 가지고 여라가 지 재밌는 도형을 만들 수 있는 툴입니다.

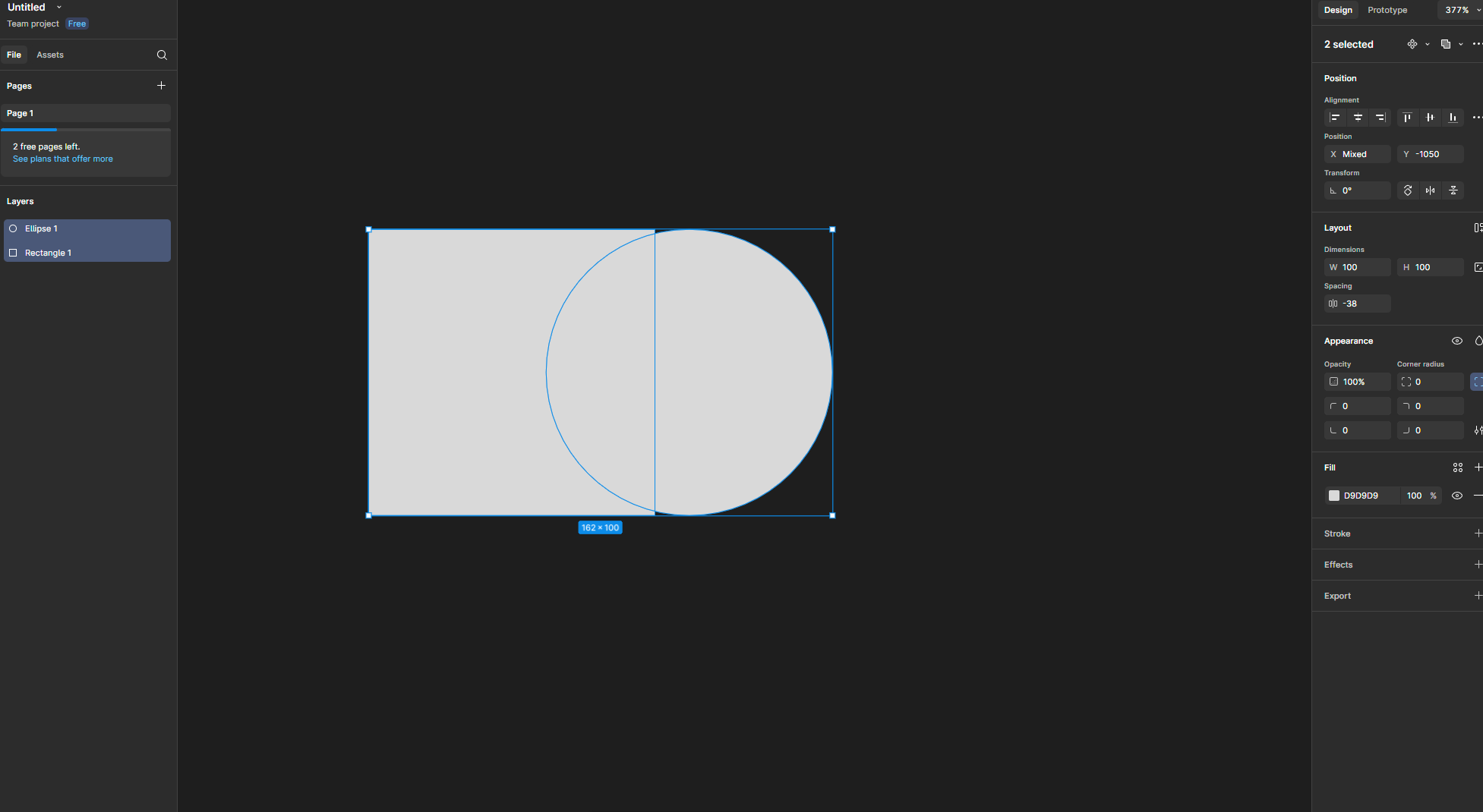
이번에는 사각형과 라운드 모양의 도형을 서로 교차해서 붙여보겠습니다.
(라운드 도형의 위치가 위로 가도록 해주세요)
이제 우측 툴의 상단을 확인해주겠습니다.

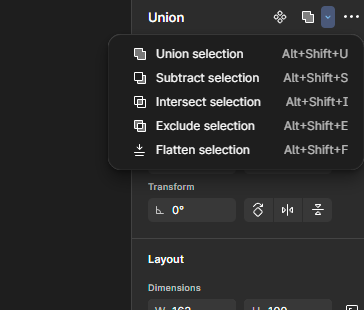
페이지 모양? 같은 툴 옆에 화살표를 클릭하면 union selection과 subtract selection이 보이는데요.
union selection은 묶음 선택한 도형들을 하나의 오브젝트로 합쳐주는 역할을 합니다.
그럼 저희가 알아볼 subtract selection을 클릭해 볼게요!

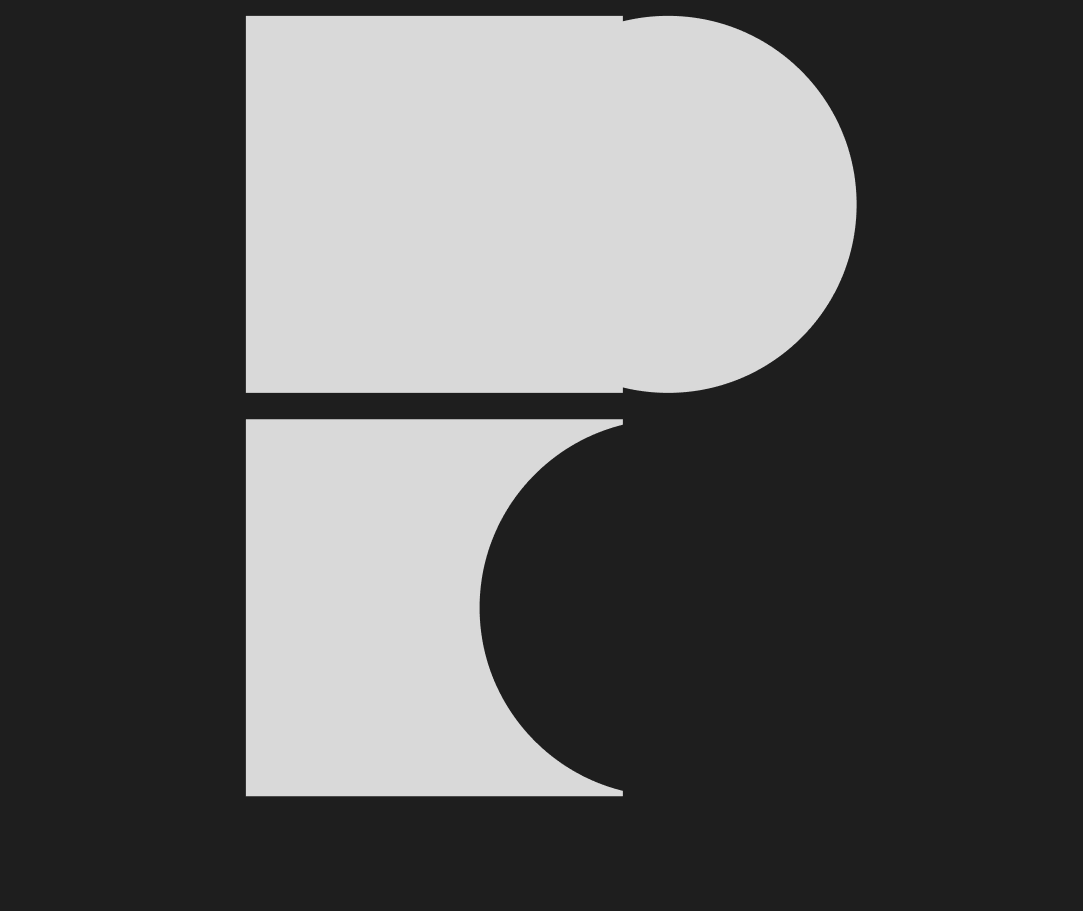
서브트렉 셀렉션을 선택하니 원래 있던 라운드 도형은 사라지고 사각형의 모양에서 반원이 빠진 모양이 만들어지게 되었습니다~
이런 방법을 응용한다면 피그마에서도 많은 도형을 만들어 볼 수 있겠죠~?

앞으로 내일배움캠프에서 배우게 될 피그마 교육이 기대가 됩니다 ^^
꼭 끝까지 완주할 수 있도록 열심히 해볼게요!
훌륭한 UI 디자이너가 되는 날 중에 2일 차가 지났을 뿐입니다.
앞으로 더 힘들 수도 포기하고 싶을 수도 있지만 오늘 작성한 이 글이 힘이 되어 줄 것 같다고 생각이 드네요