[아티클스터디]제품이 커지면 디자인 시스템 가이드는 어떻게 개선돼야 할까?
https://toss.tech/article/toss-design-system-guide
제품이 커지면 디자인 시스템 가이드는 어떻게 개선돼야 할까?
디자인 시스템을 운영하면서, 컴포넌트의 유려함뿐만 아니라 가이드의 효율적인 제작도 중요하다는 것을 깨달았어요. 이번 아티클에서는 TDS 컴포넌트 가이드를 제작 할 때 어떤 부분들을 고려
toss.tech
정리
기존 가이드로 컴포넌트를 개선하려 할 때, 동료들과의 소통이 힘들었다는 것을 인지하였습니다.
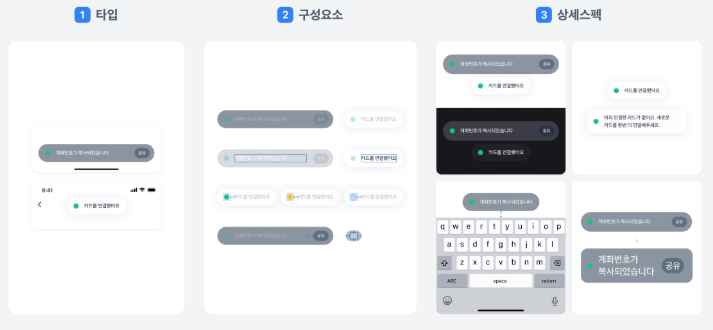
기존에는 한눈에 스펙을 확일할 수 있게 정사각형에 가까운 형태로 가이드를 배치해 주었지만 동료들이
어떤 순서로 읽어야 하는지 파악하기 어려웠다는 것을 알게되었습니다.

그래서 정보를 단순히 그룹핑하는 것이 아닌 읽는 방식부터 누구나 같은 방향으로 읽을 수 있게
그룹핑된 가이드 내용을 위에서 아래로 흐르게끔 배치했어요.
개발도 그림을 그리듯이 큰 구조부터 자세한 요소로 진행된다는 점을 생각했습니다.
개발자가 구조를 이해할 수 있도록 컴포넌트의 상위옵션인 상단과 하단 타입을 먼저 보여주고, 각 타입에
포함된 요소들을 정리했습니다. 그다음 컴포넌트의 다양한 상태 변화의 상세 스펙을 추가해 주었습니다.

나의 생각
디자이너는 끊임없는 생각과 공부가 생명이라고 느낍니다.
300명이 넘는 개발자와 디자이너를 위한 디자인 시스템을 4명의 디자이너가 운영하고 있다는 게 참 대단하다고 느끼고
'사명감을 가지고 일해야겠구나'라는 생각을 하게 되었어요.
현재 디자인 시스템을 만들어보는 과제를 하고 있지만 300명이 봐야 하는 디자인 시스템을 만들어야 한다고 생각한다면
"지금 내가 만들고 있는 디자인 시스템이 사람들에게 잘 읽힐까?"라는 생각을 하게 되는 아티클이었습니다.
이 아티클을 작성한 디자이너님은 디자인 시스템을 만들고 나서 끝이라고 생각하지 않았어요.
'어떻게 하면 더 좋은 가이드를 만들어서 업무의 효율을 높일 수 있을까?'를 끊임없이 생각했다고 느꼈습니다.
결국 이 디자인팀은 가이드 작성 규칙이 없었을 때는 하나의 컴포넌트 가이드를 작성하는 데에만 일주일이 걸렸지만,
개선 후 3개를 하루 만에 가이드 작업할 수도 있게 되었다고 합니다.
하물며, 새로 합류한 디자이너도 시스템을 빠르게 이해할 수 있게 되어 바로 기여할 수 있게 되었다고 해요.
오늘 읽은 아티클을 기준으로 새롭게 디자인 시스템을 다시 만들어봐야겠어요.
하지만 아직은 기술적으로나 속도로나 부족한 게 많으니 배치하는 방법부터 바꾸어 봐야겠습니다.
내가 만드는 앱이나 웹뿐만이 아닌 디자인 시스템 가이드도 신경 써서 만든다를 생각하고 정진해야겠습니다.
https://wcaxc5215.tistory.com/9
[UX/UI 디자인 입문]피그마 기초 UI키트와 디자인 시스템의 차이
UX/UI 디자인 교육 과정이 4일 차입니다. 내일이면 벌써 일주일이 지나가네요. 역시 작심삼일은 과학인가봅니다... 오늘은 지난 3일 보다 약간 해이해진 상태로 공부를 했는데요 ㅎㅎ,,, 하 지 만~!
wcaxc5215.tistory.com
참고 내용 : 디자인 시스템에 대하여
https://www.elancer.co.kr/blog/detail/268
ux 디자인의 일관성을 높이는 디자인 시스템 가이드 작성 비법과 사례 I 이랜서 블로그
ux 디자인의 일관성을 높여 디자인 작업 시간 단축을 도와주는 디자인 시스템 가이드는 어떻게 작성할까요? 현직 ux 디자이너가 사용하는 디자인 시스템 작성 방법과 사례들을 이랜서에서 알려
www.elancer.co.kr
참고 아티클 : 기존 다른 앱들에는 어떤 디자인 시스템 가이드를 가지고 작업하는지, 어떤 식으로 작업을 하는지 알아보았습니다.
업무 시간을 단축하는 방법도 있습니다..!